Swift已经到了3.0版本,这个时候想着已经非常有必要入手学习一下,一直以来阅读了不少开源代码,收获很多,正好练手实现一下弹出式的菜单效果,不难,但是整个思路很清晰,还是值得记录一下
一言不合先上图
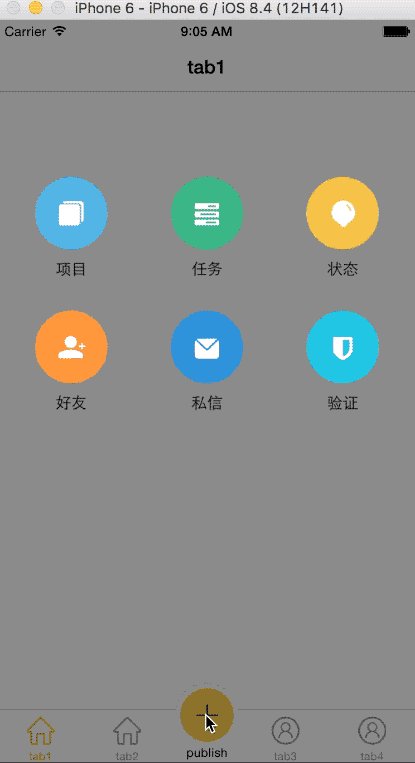
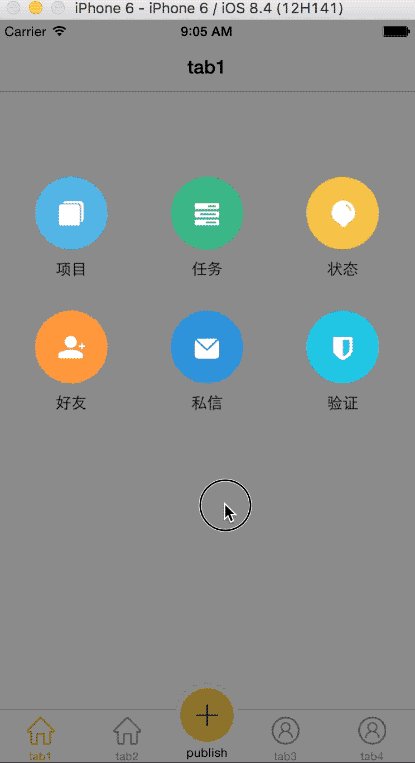
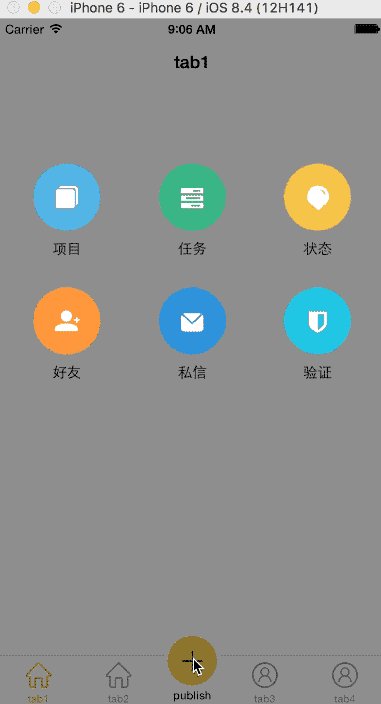
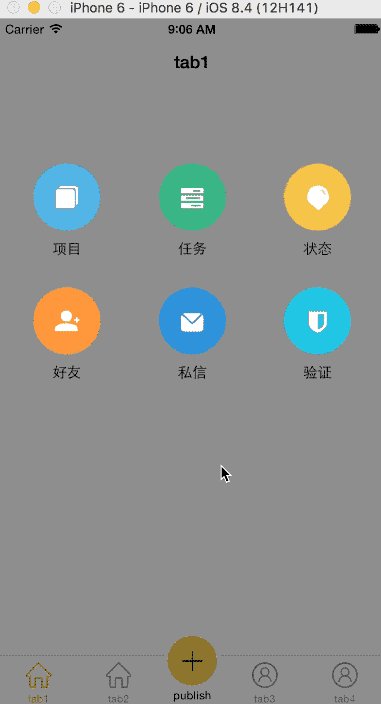
 类微博弹出效果
类微博弹出效果
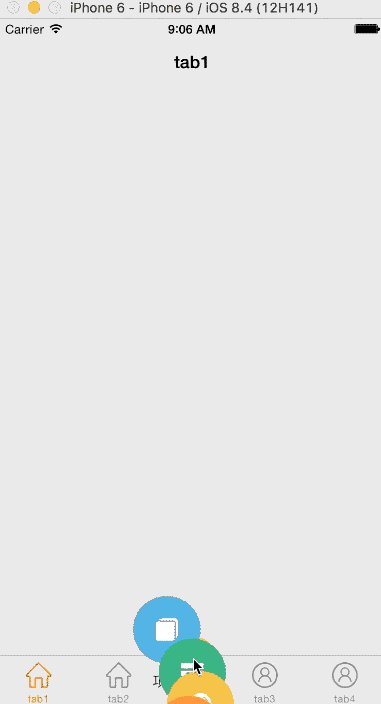
 发散式弹出效果
发散式弹出效果
实现过程
弹出菜单分为两块,蒙板和菜单展示页,以蒙板的展示与撤销作为整个弹出菜单动作的“驱动”
蒙板
协议
BlurView.swift
//blurView定义了四项协议方法
@objc protocol BlurViewProtocol: class{
optional func willShowBlurView();
optional func didShowBlurView();
optional func willDismissBlurView();
optional func didDismissBlurView();
}
主要实现
BlurView.swift
//在指定的视图中展示弹出菜单
func showAnimationAtContinerView(containerView:UIView){
if(self.showed){
self.dismiss();
return;
}
else{
self.delegate?.willShowBlurView?();
}
self.alpha = 0.0;
containerView.insertSubview(self, atIndex: 0);
UIView.animateWithDuration(Double(self.showDuration), delay: 0, options: .CurveEaseInOut, animations: {
self.alpha = 1.0;
})
{ (finished) in
self.showed = true;
self.delegate?.didShowBlurView?();
};
}
//隐藏弹出菜单, 通过给blurView设置点击手势
func hiddenAnimation(){
self.delegate?.willDismissBlurView?();
UIView.animateWithDuration(Double(self.dismissDuration), delay: 0, options: .CurveEaseInOut, animations: {
self.alpha = 0.0;
})
{ (finished) in
self.showed = false;
self.delegate?.didDismissBlurView?();
self.removeFromSuperview();
};
}
弹出菜单选项
//PopMenu.swift
//PopMenu实现BlurView的几个代码方法
//当blurView出现时候展示菜单项
func willShowBlurView() {
self.isShowed = true;
self.showItems();
}
//当blurView将要隐藏时销毁菜单
func willDismissBlurView() {
self.dismissMenu();
}
func didDismissBlurView() {
self.isShowed = false;
self.removeFromSuperview();
}
func dismissMenu(){
self.hideItems();
}
主要方法
//展示各个菜单项
func showItems(){
...
}
//隐藏各个菜单项
func hideItems(){
...
}
//计算弹出后每个菜单项的frame
func initAnimation(toRect toRect:CGRect, fromRect:CGRect, atView:UIView, beginTime:Double){
...
}
时间匆忙,先记这么些,代码简单,仅作为Swift练手跟以后使用的以后小轮子吧,思路还是值得学习的。
附上GitHub地址,感兴趣的同学可以看看,顺手star一下给个鼓励吧!














网友评论