尊重版权,未经授权不得转载
本文出自:贾鹏辉的技术博客(http://www.jianshu.com/p/79a147cc72bf)
告诉大家一个好消息,为大家精心准备的React Native视频教程发布了,大家现可以看视频学React Native了。
在Windows平台上开发React Native需要安装以下环境和工具:
- Note.js
- React Native Command Line Tools
- Android Studio
安装Node.js
React Native开发需要用到Node.js环境。我们做React Native开发会经常性的和Node.js进行打交道,比如:我们用npm start命令启动React Native的启动器;用npm install安装项目所依赖的第三方组件;用npm publish往npm上发布一些组件等。
好了废话不多说了,下面就让我们开始安装node.js吧。
安装Node.js有两种常见的方式:
- 一种是通过Windows包管理工具Chocolatey来安装。
这种方式需要安装Chocolatey客户端以及 PowerShell v3+方式有些繁琐。
- 第二种方式,直接下载Node.js安装包来进行安装包。
这种方式操作简单方便。
接下来我们就通过第二种方式来安装Node.js。
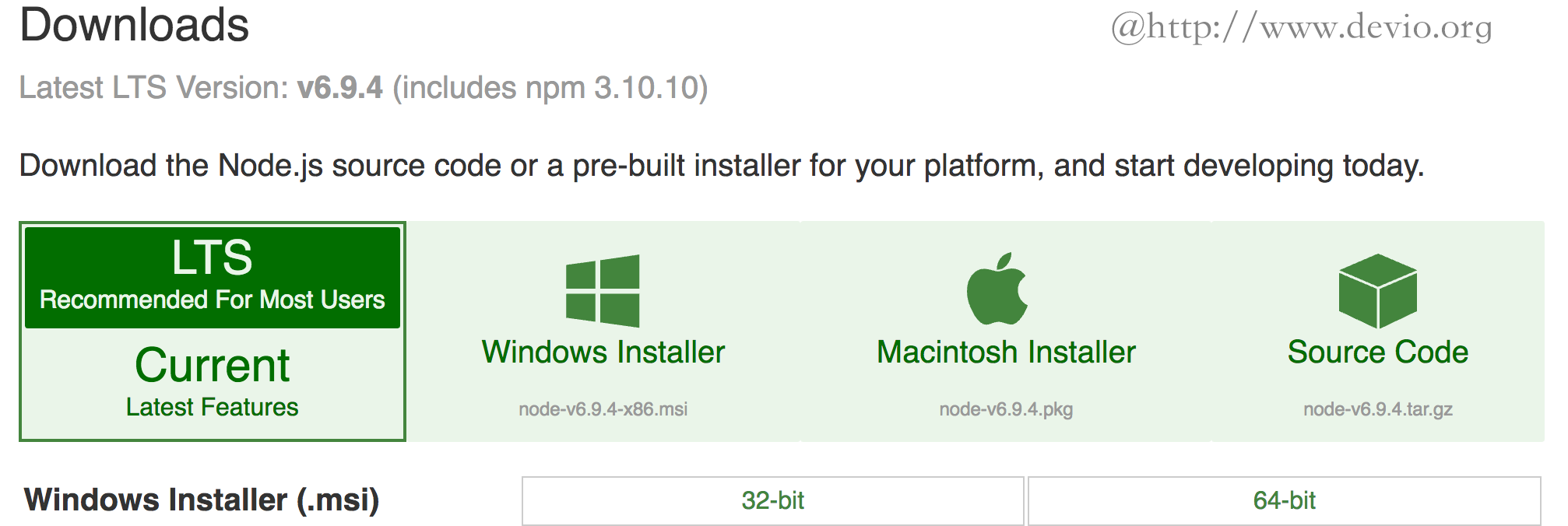
前往https://nodejs.org/en/download/下载Node.js Windows安装器,根据系统的版本选择相应的.msi下载即可。

然后,双击下载好的.msi文件安装即可,安装完成后,打开终端,输出npm -v即可查看我们刚才安装的node.js的版本:
 查看nodejs版本
查看nodejs版本
安装React Native命令行工具
node.js安装成功之后,接下来我们就可以通过npm install来安装React Native命令行工具了。
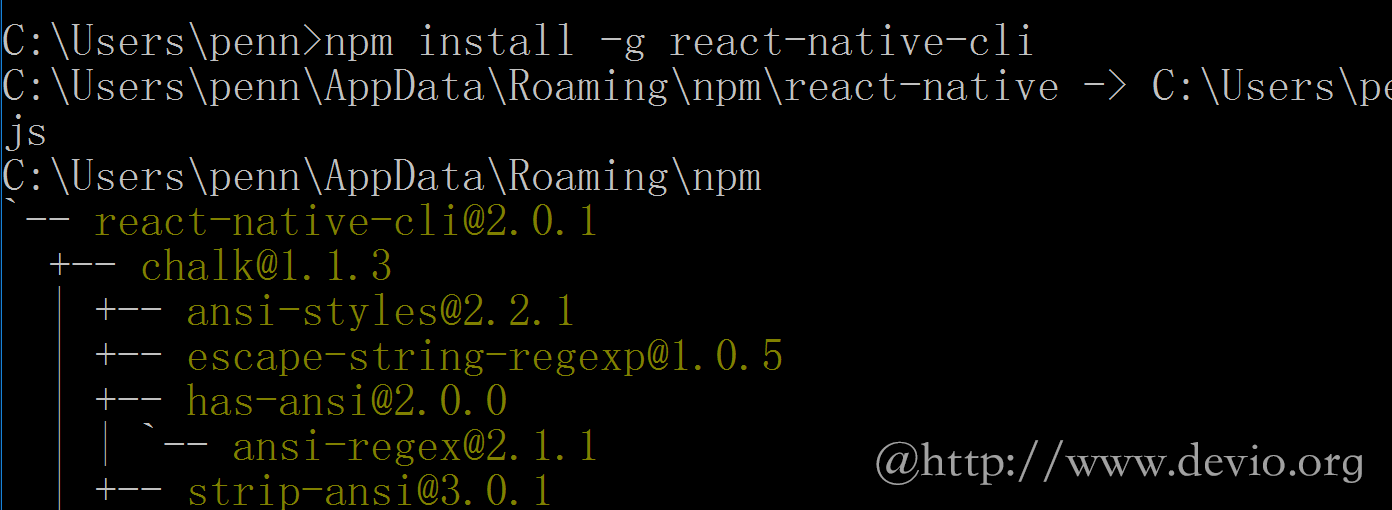
打开终端,输入并执行下面命令即可完成安装:
npm install -g react-native-cli

React Native命令行工具安装成功之后,我们可以通过react-native --help来查了它索支持的所有命令。
 react-native--help
react-native--help
安装Android开发工具AndroidStudio
安装AndroidStudio我们可以到Android开发者官网进行下载:developer.android.com。
因为Android开发者官网的服务器设在国外,国内没有翻墙的用户通常情况一下是无法打开的,为此Google在2016年开发者大会上公布了developer.android.google.cn,这个特别为中国的Android开发者推出的官网,有中文界面,不过目前官方文档还是英文的居多。
大家可以在上述的网站上下载AndroidStudio,下载成功之后安装即可。
创建第一个React Native应用
初始化一个React Native应用,我们可以通过React Native命令行工具来完成,打开终端输入并运行下面命令:
react-native init <项目名字>
如:
react-native init FirstApp
如图:
 react-native-init
react-native-init
运行此命令之后,React Native会从npm上下载一些项目所依赖的包,并完成项目的初始化,初始化完成之后你会看到下图的输出:
 react-native-init-success
react-native-init-success
然后我们打开FirstApp项目的根目录会看到如下项目结构:
 FirstApp-android.png
FirstApp-android.png
这是我们刚初始化React Native应用的第一个默认的界面,到这里我们已经在Windows平台上成功的配置了React Native开发环境,并且创建和运行了第一个React Native应用。
如果大家对搭建React Native开发环境还有不明白的地方可以在文章下方给我留言,我看到了后会及时回复的哦。
另外也可以关注我的新浪微博@CrazyCodeBoy,或者关注我的Github来获取更多有关React Native开发的技术干货。
告诉大家一个好消息,为大家精心准备的React Native视频教程发布了,大家现可以看视频学React Native了。
如果,大家在开发原生模块中遇到问题可以在本文的下方进行留言,我看到了后会及时回复的哦。
另外也可以关注我的新浪微博,或者关注我的Github来获取更多有关React Native开发的技术干货。
推荐学习:视频教程《React Native开发跨平台GitHub App》












网友评论