(转载请务必注明来源与作者信息)
先有鸡还是先有蛋?可能不太好回答。
但是对于设计来说,先有内容,还是先有形式?大部分人都会回答前者。
没错,无论是 PPT 制作、海报绘制,还是互联网产品设计,形式(外在)总是为内容(内在)服务的。这非常容易理解,我们总是先确定下来需要展示的内容本身(文案、宣传重点、核心功能等),然后再考虑选取或设计什么样的外壳来承载它们。
我在学校组织活动的时候经常需要制作 PPT ,电脑里自然也存储了很多的炫酷模板,而比较高效的设计过程就是把内容嵌套到模板框架中,最好可以从不同的模板里选择一些适合的效果、结构整合到一起,再修改一下主色调、主风格即可。
于是我发现了自己的一个坏习惯,就是经常将内容匹配于形式。
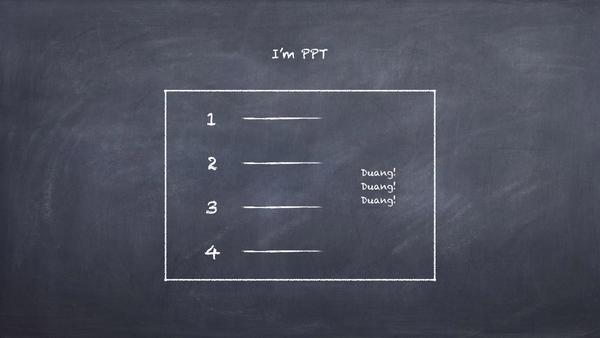
比如,我现在有一个超酷的 PPT 模板,视觉效果拔群,大概是这样的:

可以看到这个模板有四个要点,他们通过一个名为「Duang!」的特效联结在一起,展示效果非常好。但是我看了看手上的文稿,默念问题来了——这一页要展示的要点却只有三个。如果为了这三个要点重新制作动画和效果,会非常费事而且也未必满意;如果把这个现有模板的四个要点直接删除一个,就破坏了这个动画内容,显得残缺不全。于是我经常的做法就是:
想办法把文稿的要点增加一个。
大家先别急着骂,回想一下领导们的汇报 PPT,「团结、一致、开拓」变成「团结、一致、开拓、创新」又有什么关系呢?尤其当我还有权利改动文稿的时候,这种做法就变得非常高效了。
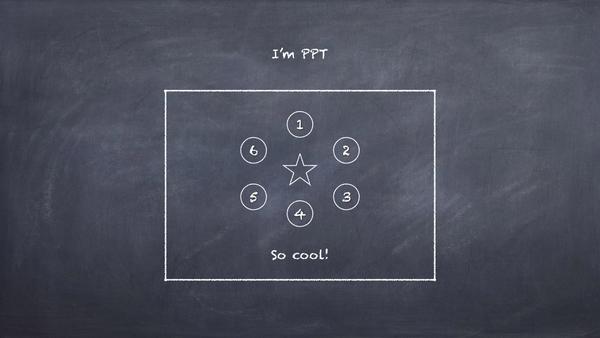
再比如这样的一个模板,也经常出现类似的情况:

现在回过头来看,是因为自己的 PPT 水平和设计能力不足,过份依赖模板与框架才导致了如此的结果,并不是一个好习惯,甚至会有点本末倒置。但是当我开始接触互联网产品设计时,发现同样会遇到类似的情况,但是,这种「逆向设计原则」,却变得合理和有效。
尤其是移动端产品设计,产品结构和框架非常重要,而且对于上层的交互模式又有广为认可的「规范」、「规则」存在,而它们,就是类似于 PPT 的模板。
拿到一个产品设计需求时,我会先分析产品本身的结构,例如其中可能会包含「社交」、「项目协作」、「个人中心」等模块,它们则都需要一个承载的框架。但是值得注意的是,常常每个模块最适合的框架是不同的,并且在一个产品中使用多种框架也非常不合理。
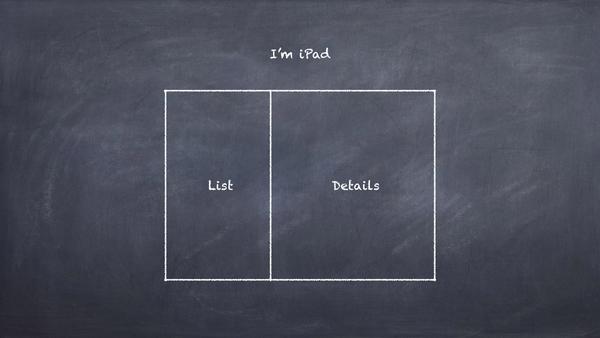
举个例子,一个 iPad 产品的项目管理模块,适用于如下所示的分栏结构。左侧列表导航、点击后在右侧显示详情:

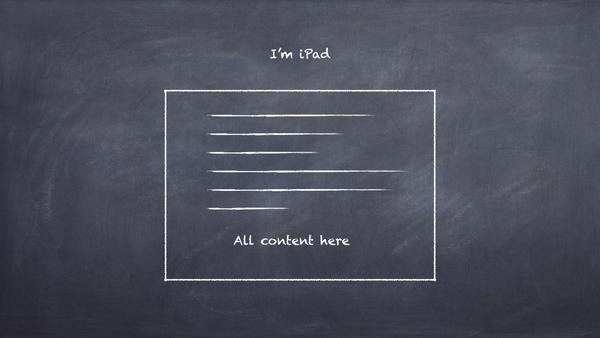
我们往往希望如果所有的模块都可以使用这种分栏结构来显示,那就能保证产品自身的设计完整性。但是不幸的是,这个产品还有某些功能可能并不适合采用分栏结构,如大量的文本、图片等显示,它也许更适合平铺的显示方式,充分利用 iPad 的大屏空间,像这样:

此时,如果整体产品结构更倾向于分栏结构,少数内容适合全屏直接展示,也许我们应该考虑怎么将少数能容也通过分栏来展示——而且往往能够找到这样做的突破口。比如微博、QQ 空间等,将时间轴和评论详情的内容分开放置于分栏结构中,不仅很好地适应了分栏,还提升了屏幕利用率,避免 iPad 大屏下的视觉失焦等问题。
这种内容与形式的主从关系转换非常微妙,必须在设计过程中仔细考虑,多多对比,才能找到最佳的实现手段。实际工作中,类似的情况还有很多,我就不再举具体的例子了,相信大家仔细回想就能找到一些契合点。
欢迎大家一起讨论:)





网友评论