AsyncDisplayKit布局的优势
UIKit由于复杂的层级结构变得越来越expensive,而AsyncDisplayKit的 Layout API 作为一个新的选择,具有以下的优势。
- 快速:与手动布局代码一样快,比自动布局快了很多;
- 异步和同步:布局可以在子线程中进行,避免打断用户的操作;
- 声明:布局声明使用的是不可变的数据结构。这样使布局代码可以更容易开发,注释,预览,调试,介绍和维护;
- 缓存管理:布局的结果是不可变的数据结构,所以可以在后台进行计算和缓存,改善用户的体验;
- 可扩展性:很容易在类共享代码。
布局受 CSS3 Flexbox布局方式的启发
熟悉Flexbox的人可�能会注意到这两个布局系统有很多共同点。但 AsyncDisplayKit 的 API 并没有实现全部的CSS3 布局方式。
基本概念
AsyncDisplayKit 的布局系统有两个核心理念:
- 布局说明(
Layout Specs) - 布局元素(
Layout Elements)
布局声明
Layout Specs 是 layout specification 的简写,不是一个实体的概念。布局声明的作用是作为一个容器让它的布局元素了解他们是怎么相互联系和影响的。
AsyncDisplayKit 为 ASLayoutSpec 提供了很多子类,从简单的只包含一个子元素的子类到非常复杂的含有各种各样布局元素的都有。
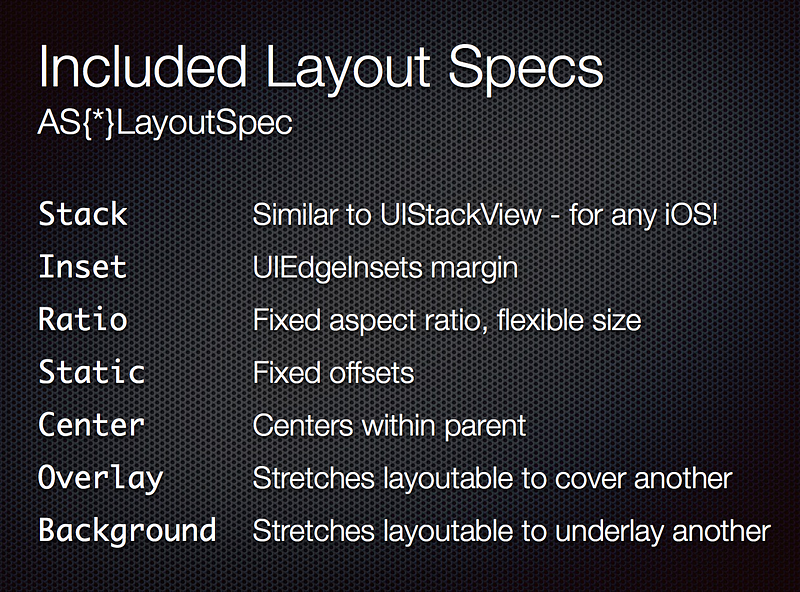
 主要的布局声明
主要的布局声明
布局元素
布局声明包含和管理布局元素。
所有的 ASDisplayNode 和 ASLayoutSpec 都遵从 <ASLayoutElement> 协议。因此可以从节点或其他布局声明中组成自己的布局声明。
ASLayoutElement 协议有一些特性可以帮助我们创建非常复杂的布局。而且,布局声明有它自己的设定用来管理它的布局元素。
结合布局声明和布局元素来创建复杂的界面
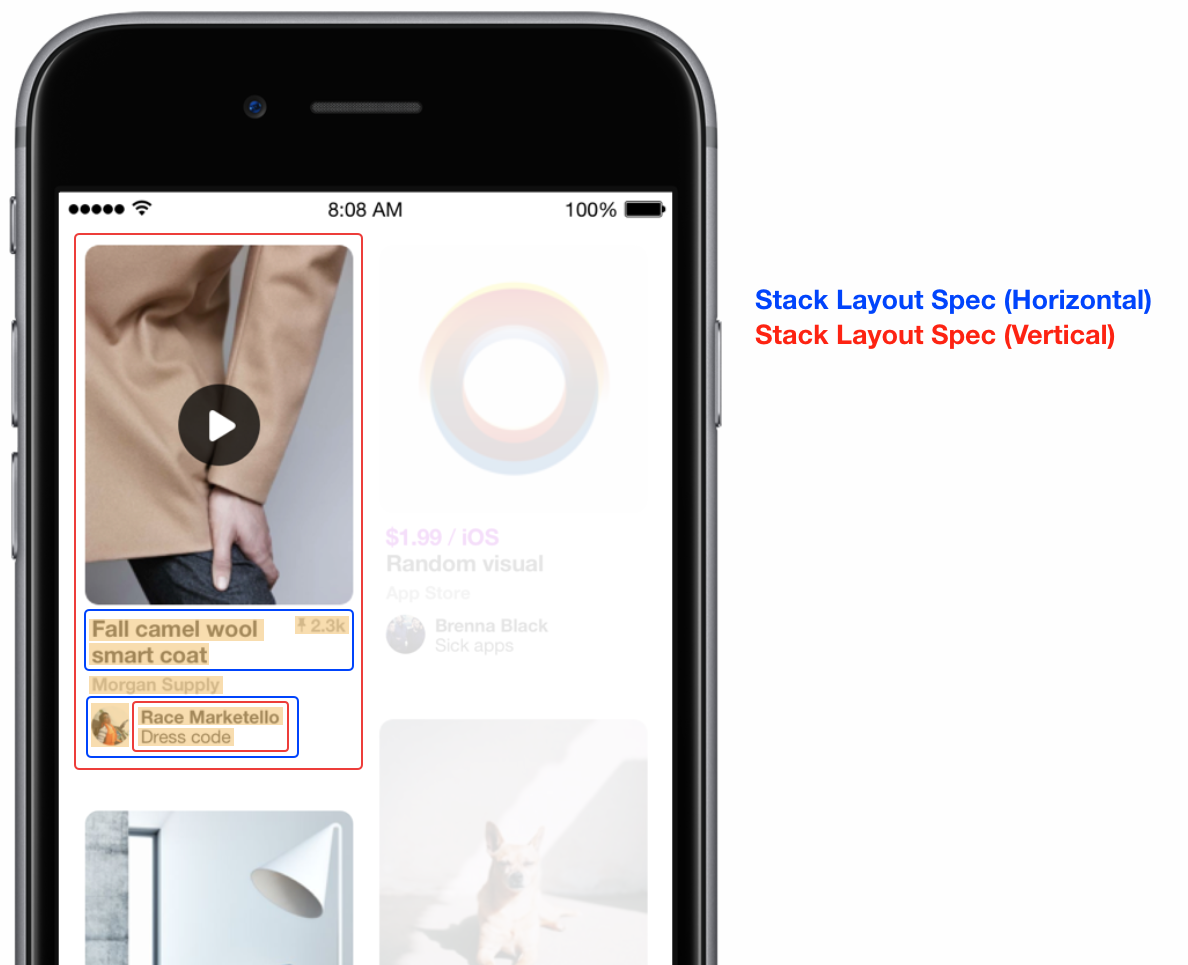
如下图所示,我们可以用 ASTextNode (黄色高亮),一个 ASVideoNode (顶部的图片) 和 一个 ASStackLayoutSpec (堆栈布局声明)来合成一个复杂的布局。
 复杂布局示意图
复杂布局示意图
顶部图片中间的播放按钮布局使用的是一个 ASCenterLayoutSpec 和一个 ASOverlayLayoutSpec。
 布局示意图
布局示意图
一些节点需要设置尺寸
一些节点的尺寸根据它的内容计算有它固有的尺寸。比如 ASTextNode 可以根据它的 attibuted string 来计算尺寸。其它有固有尺寸的节点包括:
ASImageNodeASTextNodeASButtonNodeASTextNode
其他的节点没有自己的固有尺寸或者它的数据加载完成之后才有自己的固有尺寸。比如 ASNetworkImageNode ,在图片下载完成之前并不知道图片的尺寸。这一类的节点包括:
ASVideoNodeASVideoPlayerNodeASNetworkImageNodeASEditableTextNode
这些节点必须在初始化的时候通过 ASRatioLayoutSpec 、 ASAbsoluteLayoutSpec 或者尺寸属性设置尺寸。
布局调试
ASDisplayNode 或者 ASLayoutSpec 调用 -asciiArtString 就可以显示一个包含元素和子元素的 ascii-art 图形,如下图所示。同样你也可以通过 .debugName 来打印图形。
-----------------------ASStackLayoutSpec----------------------
| -----ASStackLayoutSpec----- -----ASStackLayoutSpec----- |
| | ASImageNode | | ASImageNode | |
| | ASImageNode | | ASImageNode | |
| --------------------------- --------------------------- |
--------------------------------------------------------------
你也可以通过打印布局元素来进行调试,这在调试尺寸属性的时候非常有用。
(lldb) po _photoImageNode.style
Layout Size = min {414pt, 414pt} <= preferred {20%, 50%} <= max {414pt, 414pt}





网友评论