"如果说你的桌面是一座城堡,那么应用就是城堡里挂着的画"
当前的几大手机操作系统把每个服务都区别开来。用户下载下来放在桌面的每个应用都和其他应用没什么联系。所以我喜欢把每个应用都看作一个拥有完整体验的独立世界。桌面是超级马里奥 64里的城堡,桌面上的应用则是通往不同关卡的油画。
 老实说,我对这种系统设计并不太感冒,可规矩是大佬们定的,所以我们也只能跟着规矩走
老实说,我对这种系统设计并不太感冒,可规矩是大佬们定的,所以我们也只能跟着规矩走
正如过渡动画昭示着新关卡,新环境一样,当用户首次打开你的应用的时候,你得向他介绍你的服务、你的规则并且让他迅速找到留下来的理由。
把你创造的世界介绍给用户
这年头每天都有成千上万的新应用蹦出来,你必须得趁用户刚用上你的应用的时候就给他留下深刻印象,突出你的价值从而成为流行。良好的基调与和谐的观感直接决定了你的服务会给你的(潜在)用户带来什么印象。
首先,登陆需要一个设计良好的流程。
介绍页面
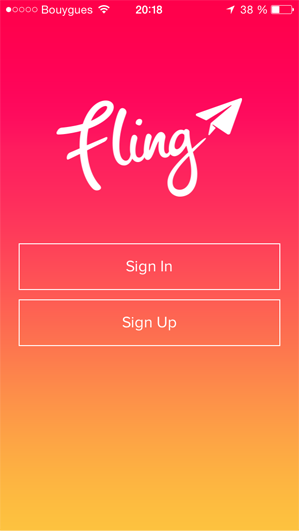
感受一下这个,可能在东、西半球都是“糟糕的第一屏设计”里的最佳实践了:

你们搞的这个啊,一颗赛艇。放一个logo,什么信息也没有提供,就给一个按钮给我去登陆,给一个按钮让我Mr.KnowNothing去注册。如果你丫叫Snapchat、微信,也许你有这个资本这么干,可我猜你还没这么屌,即使你是Snapchat、微信,你也不该这么对待你的用户。用户是让你的公司估值变得这么高的人,所以用户理应在注册之前知道他注册的是什么玩意儿。
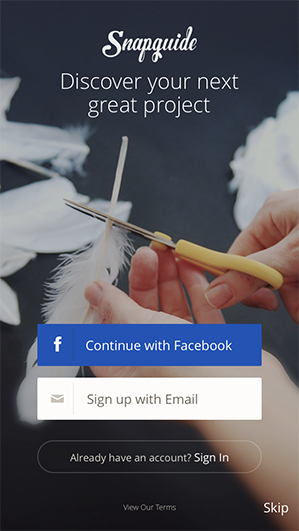
至少,你可以设计一个炫酷的第一屏,半扁平风格的登陆界面。像下图这样,背景大图片,顶部logo,居中一句隽永上口的话,下面在给几种不同的注册/登陆方式(当然,每个按钮都是1000像素左右的)。

那些微小直接的介绍没必要设计进去,你做应用的时候,你是希望你的应用被下载、使用和分享的。
- 要想被人下载,最好方式被人分享
- 要想被人分享,最好方式被人使用
- 要想被人使用,最好有一个得体的登陆界面,清晰的展示如何用以及为什么要用
幻灯
设计一个出色的介绍并不简单,所以不少设计师都选择做幻灯片似的快速介绍/教程。如果设计的好,用上帅气的平行滑动的动画效果来阐释会给你的产品加分不少。
这些优秀的设计中有一些是很静态,很基本的,阐述了应用的基本概念和交互。
https://youtu.be/AWAQ-7VNAeI
加分之处在于通过阐述,用户看到了实际的操作界面从而获知如何操作。
而有一些就相当复杂,真是下了不少功夫:
https://youtu.be/6Aw78RProvg
你看到那些动画怎么运作的吗?加上背景的视频真的会比普通的静态页面高上不少。
可最后还是有一个连接按钮,我还是不知道怎么用这个应用,也不知道如果用了会怎样改善我的生活。
事实上在Cirqle的登陆界面还有第二步,在第二步用到应用的内容来解释它的工作原理。

这非常有趣,第二部分的教程通过展示应用内的部分内容,把用户直接带到了应用里,用户也因而得以了解部分交互。而且,这部分工作也花不了太多精力,就是图片和文本。(就像Snapchat每次发布新特性都用到的小视频。)
可我觉得,所有这些Cirqle似的登陆方式都有一个问题:它们要求人们去读的内容太多了,这要花费用户不少时间。你再想想第一次上手体验的全过程,我要考虑接受你的消息通知,提供地理信息,还得填表创建账户……这么一番折腾,恐怕早在真正用上你的产品之前我就烦死了。
再说说应用情景
根据你提供的服务,在设计你的第一次打开体验时,你得考虑到不同的用户情景好在展示内容的时候尽快让用户接受你的应用。
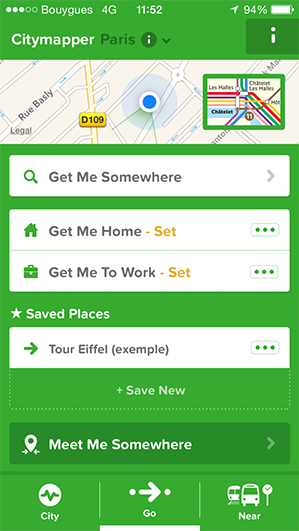
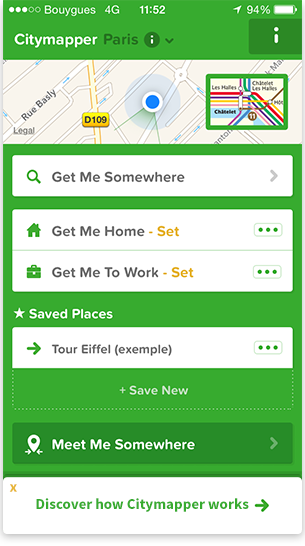
我第一次下载Citymapper的时候恰逢一个雨天,当时我在街上想找个容易点儿的办法和我朋友汇合。
Citymapper是个啊妹纸嘤的应用,特性有趣,内容精彩。他们能做出一些出色的动画,玩笑和谁也猜不到的玩意儿。可他们也能干出点击主页图标过了整整5秒,我才知道该怎么去搜索一个地址的事来。没有引导,没有上下文,就一个经典的主页,第一个图标就写着“亲,我们去哪儿?”

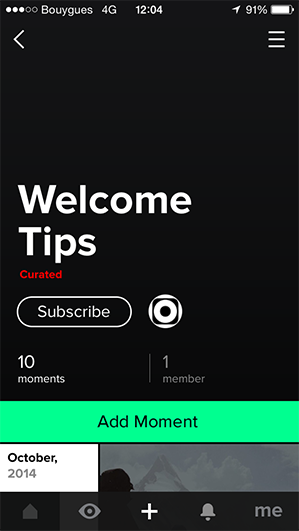
当然,在其他应用情景里这还不是最好的体验,万一我不知道Citymapper是干什么用的呢?【抱歉不知道这一段该怎么翻。。】你完全可以为第一次使用你的应用的新用户添加一个教程按钮,像下图这样放在底部。

你的应用就是一个教程
上周,在大家喜爱的Producthunt.com上有人发现Watchbox这个应用,并评论道“他家的登陆流程可能是我见过的最棒的了”。我想,我绝对不能错过它。
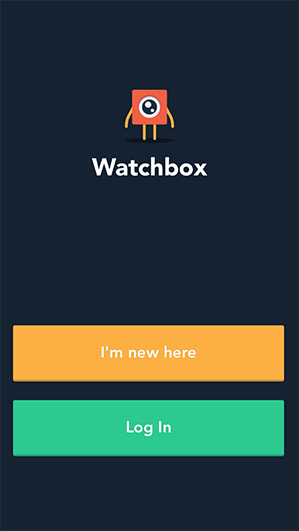
下图是我第一次打开这个应用的样子:

当时我想也不是特别好嘛,又没有引人注目的话,也没有什么解释,看起来空荡荡的。不过“I'm new here”这个特性倒是不错,点击看看。

绝对不算好设计。我当时想这尼玛,我的邮箱里又要多一个无用的邮件订阅了。不把我的个人邮箱透露给这个应用,我是不会知道它是用来做啥的了。
然后,surprise!
https://youtu.be/czY-e-O7rFU
这个应用混合了教程和介绍,使用应用内所有的实际特性展示给用户看,这算是给登陆注册之前还没删除应用的小伙伴额外的奖励吧。不过我始终无法理解的是:为什么我之后还得注册一次,你第一屏的宣传语哪儿去了?把这两改过可能会带来更好的体验。
在连接之前就粘住用户
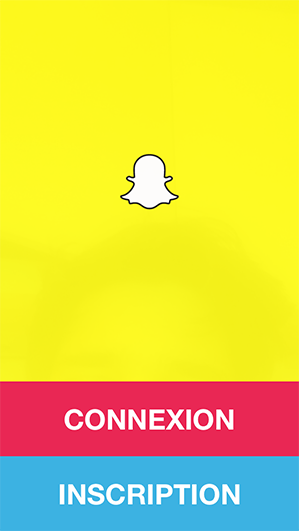
当Snapchat火遍大江南北的时候,我所有的朋友都开始下载它,然后社交全都用Snapchat。这是当时你第一次打开Snapchat看到的图:

没有介绍,没有教程,没有宣传语,啥都没有。虽说我很喜欢Snapchat,概念酷毙,交互也经过精心设计,我甚至认为这个应用极大地改变了我们使用互联网,可是它这个登陆设计做的也太差了,以至于到现在我还不时被朋友问起:
- “怎么在图片上涂鸦?”
- “图片怎么过滤?”
- “你可以保存一条snap消息?”
- “为什么按钮有时候不能用?”
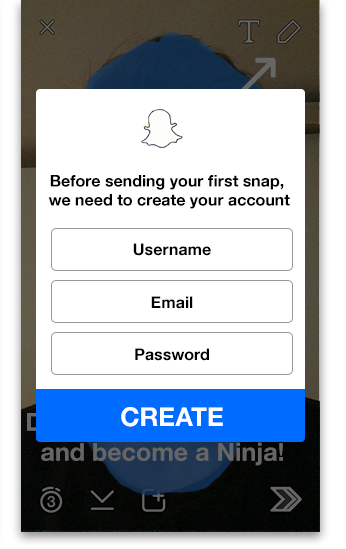
当你注册Snapchat,看到的那个小视频已经交代了大多数基本的交互,还有三条消息。
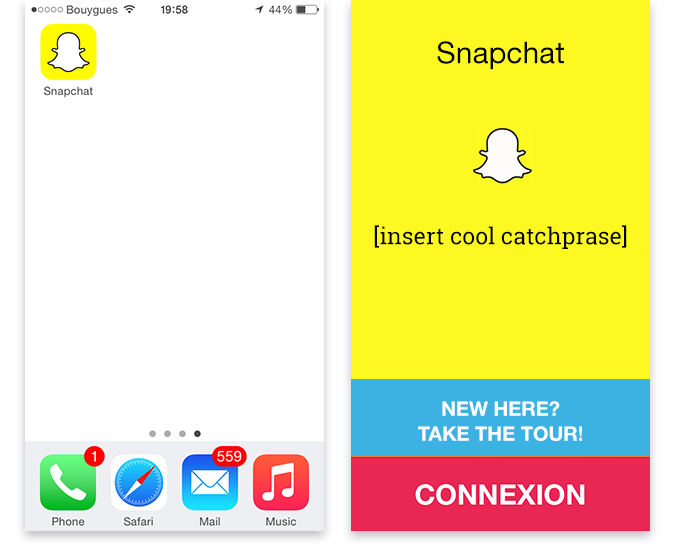
我知道现在他们不再需要卖力吸收新用户,也不用在第一次启动的时候费劲兜售自己的价值,可我还是希望第一次打开的时候是这个样子的:

第一屏有一个宣传语可以快速阐述自己的概念,同时还能兼顾到登陆的两个人群:新用户和老用户。
给个机会让我试一试呗

在这里展示你的主要操作界面,没有必要注册,我们只是试玩一下而已。你去买车的时候,付钱之前是不是得开一下看看?
这里有个彩蛋,Snapchat那个幽灵吉祥物可以引导整个试玩过程。另外,别忘了加上“跳过”和“返回”功能,好让用户可以随时退出教程。
简要介绍交互,保持好玩有趣

如果Snapchat再用户引导过程中,给你提供一个例子帮助你把画出第一张有趣的snap该多好!图片之上加一个透明层,用户按照指引就能涂鸦。
或许这些幽灵什么的看上去挺稚气,可你正诱导你的用户去使用你的产品,去理解产品理念,最后让他们花时间在应用上。
接下来干嘛?

现在是向用户要个人信息的绝佳时机,因为用户刚刚花了差不多30秒来看、来玩、来理解你的应用,你帮他创建了属于自己的第一份内容,所以他会想接着玩下去。
最好的情形是:他会去注册,然后邀请朋友一起用。
最坏的情况:他会退出应用,然后删除。也许他不喜欢你的理念?不管怎样,为了提升体验,你最好问问他为什么?
给点甜头
在我看来,想法设法设计出最好的流程,让用户体验一把你的服务是吸引用户注册最重要的事。如果这个玩意儿真的很棒,我绝对会注册的,而且还会分享出去装个哔。可是在这个过程中,应用设计者决不能操之过急。
Useronboard(有墙)曾经发了这么一张图:

我觉得这张图应该配上我最喜欢的一句话:
“技精几近道”(任何高级的技术都和魔法无异)
Arthur C.Clark
我特别希望我下载下来的应用都是这样子的:我第一次一打开应用就对自己说,卧槽,这尼玛太牛逼了,哥们能把这个玩出花来!看来必须分享出去装个哔了。
让我们来谈谈Foursquare。像我这样一个绝不错过任何一个优秀产品更新的人来讲,我从没觉得Foursquare有什么用,我也不怎么用。直到我读到Foursquare的CEO发表在Producthunt阐述他们版本的文章
我没想到Foursquare真的能基于我的品味给出推荐,牛逼!
我希望应用开发者也能做到Foursquare所做到的了不起的地方。
每个产品都是独一无二的
当然,不能局限于上面所说到的,你可以尝试添加很多东西到你的产品里,直到它能完美契合你的应用。我深信每个应用都应该量体裁衣,做出个性。
敬请期待下一篇















网友评论