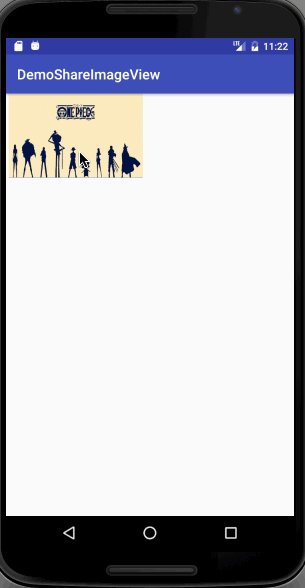
本文主要讲如何一步一步实现ImageView共享元素转场动画,按照国际惯例,先上效果图:
 ic_one_piece.png
ic_one_piece.png
A源码:
//设置显示的图片
final ImageView imageView = (ImageView)findViewById(R.id.iv_icon);
findViewById(R.id.iv_icon).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(RectActivity.this,RectDetailActivity.class);
//创建一个Rect,保存当前imageView的位置信息
Rect rect = new Rect();
//将位置信息赋给rect
imageView.getGlobalVisibleRect(rect);
//将位置信息赋给intent
intent.setSourceBounds(rect);
//activity跳转
startActivity(intent);
//屏蔽activity跳转的默认转场效果
overridePendingTransition(0,0);
}
});
使用Rect保存ImageView的位置信息,并传递给Activity B,记得屏蔽activity A的默认转场效果.
Activity B的布局和源码
B布局:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/iv_icon"
android:layout_gravity="center_vertical"
android:scaleType="centerInside"
android:layout_width="300dp"
android:layout_height="180dp"/>
</FrameLayout>
B布局中的ImageView的scaleType和A中的一致,图片的宽高比例也一致;
B源码:
import android.graphics.Rect;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.animation.AccelerateDecelerateInterpolator;
import android.widget.FrameLayout;
import android.widget.ImageView;
import com.example.demoshareimageview.R;
public class RectDetailActivity extends AppCompatActivity {
private ImageView mImageView;
//动画时间
public static final int DURATION = 300;
//动画插值器
private static final AccelerateDecelerateInterpolator DEFAULT_INTERPOLATOR = new AccelerateDecelerateInterpolator();
//上一个界面的图片位置信息
private Rect mSourceRect;
//上一个界面的图片的宽度
private int mSourceWidth;
//上一个界面的图片的高度
private int mSourceHeight;
//当前界面的目标图片的位置
private Rect mTargetRect = new Rect();
//前后两个图片的收缩比
private float mScaleWidth, mScaleHeight;
//前后两个图片的位移距离
private float mTransitionX, mTransitionY;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_rect_detail);
//初始化控件
initView();
//初始化场景
initBehavior();
}
/**
* 初始化控件
*/
private void initView(){
mImageView = (ImageView)findViewById(R.id.iv_icon);
//设置图片,也可以直接在xml布局中设置:android:src="@drawable/ic_one_piece"
mImageView.setImageResource(R.drawable.ic_one_piece);
}
/**
* 初始化场景
*/
private void initBehavior(){
//获取上一个界面传过来的Rect
mSourceRect = getIntent().getSourceBounds();
//计算上一个界面图片的宽度和高度
mSourceWidth = mSourceRect.right-mSourceRect.left;
mSourceHeight = mSourceRect.bottom-mSourceRect.top;
//当界面的imageView测量完成后,即高度和宽度确定后
mImageView.post(new Runnable() {
@Override
public void run() {
//获取目标imageView在布局中的位置
mImageView.getGlobalVisibleRect(mTargetRect);
//更改mImageView的位置,使其和上一个界面的图片的位置重合
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(mSourceWidth,mSourceHeight);
params.setMargins(mSourceRect.left,mSourceRect.top-getStatusBarHeight()-getActionBarHeight(),
mSourceRect.right,mSourceRect.bottom);
mImageView.setLayoutParams(params);
//计算图片缩放比例和位移
calculateInfo();
// 设置入场动画
runEnterAnim();
}
});
}
/**
* 获取状态栏高度
* @return
*/
private int getStatusBarHeight() {
//获取status_bar_height资源的ID
int resourceId = getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
//根据资源ID获取响应的尺寸值
return getResources().getDimensionPixelSize(resourceId);
}
return -1;
}
/**获取ActionBar高度
* @return
*/
private int getActionBarHeight(){
//如果有ActionBar
if(getSupportActionBar()!=null){
return getSupportActionBar().getHeight();
}
return 0;
}
/**
* 计算图片缩放比例,以及位移距离
*
*/
private void calculateInfo() {
// 计算目标imageView的宽高
int targetWidth = mTargetRect.right - mTargetRect.left;
int targetHeight = mTargetRect.bottom - mTargetRect.top;
//获得收缩比
mScaleWidth = (float) targetWidth / mSourceWidth;
mScaleHeight = (float) targetHeight / mSourceHeight;
//x,y上的位移
mTransitionX = (mTargetRect.left+(mTargetRect.right - mTargetRect.left) / 2)
- (mSourceRect.left + (mSourceRect.right - mSourceRect.left) / 2);
mTransitionY = (mTargetRect.top + (mTargetRect.bottom - mTargetRect.top) / 2)
- (mSourceRect.top + (mSourceRect.bottom - mSourceRect.top) / 2);
}
/**
* 入场动画:属性动画
*/
private void runEnterAnim() {
mImageView.animate()
.setInterpolator(DEFAULT_INTERPOLATOR)
.setDuration(DURATION)
.scaleX(mScaleWidth)
.scaleY(mScaleHeight)
.translationX(mTransitionX)
.translationY(mTransitionY)
//withEndAction要求版本在16以上
.withEndAction(new Runnable() {
@Override
public void run() {
}
})
.start();
}
/**
* 退场动画:属性动画
*/
private void runExitAnim() {
mImageView.animate()
.setInterpolator(DEFAULT_INTERPOLATOR)
.setDuration(DURATION)
.scaleX(1)
.scaleY(1)
.translationX(0)
.translationY(0)
//withEndAction要求版本在16以上
.withEndAction(new Runnable() {
@Override
public void run() {
finish();
overridePendingTransition(0, 0);
}
})
.start();
}
@Override
public void onBackPressed() {
// 使用退场动画
runExitAnim();
}
}
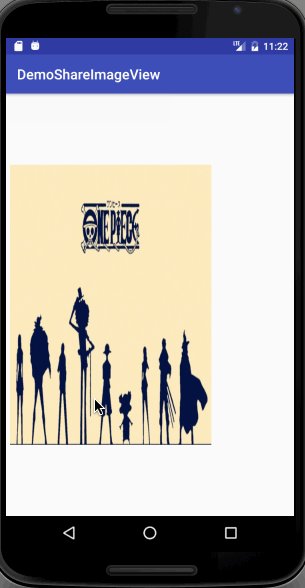
首先从intent拿到A中imageView的位置信息mSourceRect,在B的imageView测量完成后,用mTargetRect保存,然后更改mImageView的位置,使其和A图片的位置重合;对比mSourceRect和mTargetRect,计算出imageView的缩放比例和位移距离,最后执行入场动画。当退出Activity时,执行退场动画,记得屏蔽B退出的默认转场动画。到这里,一个初步的共享元素转场动画就完成了。效果如下:
 1.gif
1.gif
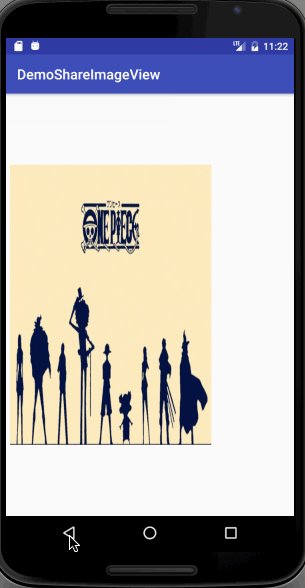
在上面的操作中,实际上是对两个ImageView控件的转场动画,并不是对两个ImageView中图片的转场动画。由activity A和B的布局文件中看出imageView的大小是固定并且比例是“算好”的,目的就是使ImageView中的图片能基本填充满整个ImageView控件,从而在对控件作转场时产生期望的效果。当将B布局中ImageView的高度设为“400dp”时,效果如下:
 2.gif
2.gif
可以看到最终的imageView被拉伸了,因为它只是由前一个imageView的放大拉伸得到的,显示的内容是一模一样的,但很多时候,小图和大图并非一模一样的,可能小图所显示的图片是被截掉一部分的,而大图则是完全显示出来的;除此之外,还有一个问题:在一般的应用场景中,ImageView的图片常常不会铺满整个控件的,上面的方法中,作缩放时是以ImageView控件的宽高为比例,这是不对的,正确的应该是以imageView内实际绘制的图片的宽高为比例。我们接着改进一下:
由于我们需要知道ImageView内实际绘制图片的宽高,所以需要拿到activity A的实际图片宽高。保持activity A的布局不变,修改A源码。
A源码:
private int mSourceDrawableWidth;
private int mSourceDrawableHeight;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_drawable);
//设置显示的图片
final ImageView imageView = (ImageView)findViewById(R.id.iv_icon);
findViewById(R.id.iv_icon).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(DrawableActivity.this,DrawableDetailActivity.class);
//创建一个Rect,保存当前imageView的位置信息
Rect rect = new Rect();
//将位置信息赋给rect
imageView.getGlobalVisibleRect(rect);
//将位置信息赋给intent
intent.setSourceBounds(rect);
//计算imageView中显示图片的实际绘制的宽高
calDrawableWidthAndHeight(imageView);
intent.putExtra("sourceDrawableWidth", mSourceDrawableWidth);
intent.putExtra("sourceDrawableHeight", mSourceDrawableHeight);
//activity跳转
startActivity(intent);
//屏蔽activity跳转的默认转场效果
overridePendingTransition(0,0);
}
});
}
/**计算imageView中显示图片的实际绘制的宽高
* @param imageView
*/
private void calDrawableWidthAndHeight(ImageView imageView){
Drawable imgDrawable = imageView.getDrawable();
if (imgDrawable != null) {
//获得ImageView中Image的真实宽高,
int dw = imageView.getDrawable().getBounds().width();
int dh = imageView.getDrawable().getBounds().height();
//获得ImageView中Image的变换矩阵
Matrix m = imageView.getImageMatrix();
float[] values = new float[10];
m.getValues(values);
//Image在绘制过程中的变换矩阵,从中获得x和y方向的缩放系数
float sx = values[0];
float sy = values[4];
//计算Image在屏幕上实际绘制的宽高
mSourceDrawableWidth = (int) (dw * sx);
mSourceDrawableHeight = (int) (dh * sy);
}
}
这里多做一个事情:获取ImageView内的实际绘制图片的宽高并传递给activity B。
B布局:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/ll_rootView"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/iv_icon"
android:visibility="invisible"
android:layout_gravity="center_vertical"
android:scaleType="centerInside"
android:layout_width="300dp"
android:layout_height="180dp"/>
</FrameLayout>
稍微修改B布局,将imageView设为不可见。注意,这里要使用android:visibility="invisible",而不是android:visibility="gone",因为要在运行过程中测量imageView的宽高,设为gone就拿不到宽高了。
B源码:
public class DrawableDetailActivity extends AppCompatActivity {
private FrameLayout llRootView;
private ImageView mImageView;
private ImageView mTempImageView;
//动画时间
public static final int DURATION = 300;
//动画插值器
private static final AccelerateDecelerateInterpolator DEFAULT_INTERPOLATOR = new AccelerateDecelerateInterpolator();
//上一个界面的图片位置信息
private Rect mSourceRect;
//上一个界面的imageView的宽度
private int mSourceWidth;
//上一个界面的imageView的高度
private int mSourceHeight;
//上一个界面,imageView内容绘制图片的实际宽度
private int mSourceDrawableWidth;
//上一个界面,imageView内容绘制图片的实际高度
private int mSourceDrawableHeight;
//当前界面的目标图片的位置
private Rect mTargetRect = new Rect();
//前后两个图片的收缩比
private float mScaleWidth, mScaleHeight;
//前后两个图片的位移距离
private float mTransitionX, mTransitionY;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_drawable_detail);
//初始化控件
initView();
//初始化场景
initBehavior();
}
/**
* 初始化控件
*/
private void initView(){
llRootView = (FrameLayout)findViewById(R.id.ll_rootView);
mImageView = (ImageView)findViewById(R.id.iv_icon);
//设置图片,也可以直接在xml布局中设置:android:src="@drawable/ic_one_piece"
mImageView.setImageResource(R.drawable.ic_one_piece);
}
/**
* 初始化场景
*/
private void initBehavior(){
//获取上一个界面传过来的Rect
mSourceRect = getIntent().getSourceBounds();
//计算上一个界面图片的宽度和高度
mSourceWidth = mSourceRect.right-mSourceRect.left;
mSourceHeight = mSourceRect.bottom-mSourceRect.top;
mSourceDrawableWidth = getIntent().getIntExtra("sourceDrawableWidth",0);
mSourceDrawableHeight = getIntent().getIntExtra("sourceDrawableHeight",0);
//当界面的imageView测量完成后,即高度和宽度确定后
mImageView.post(new Runnable() {
@Override
public void run() {
//获取目标imageView在布局中的位置
mImageView.getGlobalVisibleRect(mTargetRect);
mTempImageView = new ImageView(DrawableDetailActivity.this);
mTempImageView.setImageResource(R.drawable.ic_one_piece);
mTempImageView.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
//更改mTempImageView的位置,使其和上一个界面的图片的位置重合
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(mSourceWidth,mSourceHeight);
params.setMargins(mSourceRect.left,mSourceRect.top-getStatusBarHeight()-getActionBarHeight(),mSourceRect.right,mSourceRect.bottom);
mTempImageView.setLayoutParams(params);
//把view添加进来
llRootView.addView(mTempImageView);
//计算图片缩放比例和位移
calculateInfo();
// 设置入场动画
runEnterAnim();
}
});
}
/**
* 获取状态栏高度
* @return
*/
private int getStatusBarHeight() {
//获取status_bar_height资源的ID
int resourceId = getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
//根据资源ID获取响应的尺寸值
return getResources().getDimensionPixelSize(resourceId);
}
return -1;
}
/**获取ActionBar高度
* @return
*/
private int getActionBarHeight(){
//如果有ActionBar
if(getSupportActionBar()!=null){
return getSupportActionBar().getHeight();
}
return 0;
}
/**
* 计算图片缩放比例,以及位移距离
*
*/
private void calculateInfo() {
// 计算目标imageView的中实际绘制图片的宽高
int targetDrawableWidth = 0;
int targetDrawableHeight = 0;
Drawable imgDrawable = mImageView.getDrawable();
if (imgDrawable != null) {
//获得ImageView中Image的真实宽高,
int dw = mImageView.getDrawable().getBounds().width();
int dh = mImageView.getDrawable().getBounds().height();
//获得ImageView中Image的变换矩阵
Matrix m = mImageView.getImageMatrix();
float[] values = new float[10];
m.getValues(values);
//Image在绘制过程中的变换矩阵,从中获得x和y方向的缩放系数
float sx = values[0];
float sy = values[4];
//计算Image在屏幕上实际绘制的宽高
targetDrawableWidth = (int) (dw * sx);
targetDrawableHeight = (int) (dh * sy);
}
//获得收缩比
mScaleWidth = (float) targetDrawableWidth / mSourceDrawableWidth;
mScaleHeight = (float) targetDrawableHeight / mSourceDrawableHeight;
//x,y上的位移
mTransitionX = (mTargetRect.left+(mTargetRect.right - mTargetRect.left) / 2)
- (mSourceRect.left + (mSourceRect.right - mSourceRect.left) / 2);
mTransitionY = (mTargetRect.top + (mTargetRect.bottom - mTargetRect.top) / 2)
- (mSourceRect.top + (mSourceRect.bottom - mSourceRect.top) / 2);
}
/**
* 入场动画:属性动画
*/
private void runEnterAnim() {
mTempImageView.animate()
.setInterpolator(DEFAULT_INTERPOLATOR)
.setDuration(DURATION)
.scaleX(mScaleWidth)
.scaleY(mScaleHeight)
.translationX(mTransitionX)
.translationY(mTransitionY)
.withEndAction(new Runnable() {
@Override
public void run() {
mTempImageView.setVisibility(View.INVISIBLE);
mImageView.setVisibility(View.VISIBLE);
}
})
.start();
}
/**
* 退场动画:属性动画
*/
private void runExitAnim() {
if(mTempImageView==null){
finish();
return;
}
mImageView.setVisibility(View.INVISIBLE);
mTempImageView.setVisibility(View.VISIBLE);
mTempImageView.animate()
.setInterpolator(DEFAULT_INTERPOLATOR)
.setDuration(DURATION)
.scaleX(1)
.scaleY(1)
.translationX(0)
.translationY(0)
//withEndAction要求版本在16以上
.withEndAction(new Runnable() {
@Override
public void run() {
finish();
overridePendingTransition(0, 0);
}
})
.start();
}
@Override
public void onBackPressed() {
// 使用退场动画
runExitAnim();
}
}
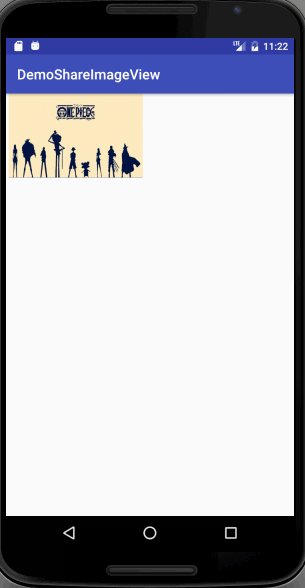
这里的思路和第一种思路不一样的地方是:在activity B中拿到上一个imageView的信息后,创建一个临时的mTempImageView,并将这个view覆盖原位置,再拿这个view做转场动画,动画完成后,隐藏这个临时的imageView,显示实际在布局中编写的目标ImageView;当退出activity B时,也是使用临时imageView实现转场动画。现在无论我们如何设置imageView的位置和宽高比例,都能达到期望的效果了,如下:
 3.gif
3.gif
现在基本能达到期望效果了,那么问题来了,在上述的操作中,ImageView的ScaleType都是centerInside,如果前后两个activity中ImageView的ScaleType不一样呢?假设将activity A中的ScaleType设置为centerCrop,ImageView的宽度从180dp设置为100dp,达到A中图片显示不全的目的;activity B中的ScaleType设置为centerInside(注意:临时创建的mTempImageView也需要设置为centerCrop),将动画时间延迟到800,看到的效果如下:
 4.gif
4.gif
可以看到在动画结束的时候,图片突然从显示不全变成完整显示,显得较为突兀。对于这种情况,我的做法是缩短动画时间,比如说缩短到100,让视觉上不容易观察到突变。
更多
上面所描述的情况都是基于本地资源图片的,对于网络请求的图片该如何处理呢,如何实现从列表activity到列表activity的共享转场呢?限于篇幅,下篇文章再说...















网友评论