2013年12月18号

曾经,网站是各种拟物纹理,各种反光效果,字体各种凹版风格,各种阴影。按钮看起来就像真的按钮,菜单就像真的分割的标签。从那种审美到现在的更自足解析(resolution independent)的界面需要做很多事情。这也是一种因为科技更加多地进入我们的生活,而使我们的审美进化。它们比以前任何时候都更加开放,去学习新的功能和交互。作为设计师,这给了我们更多自由去探索新的审美,比如扁平化。
但是因为自足解析(resolution independence)和扁平化设计以其崇尚简约,可拓展的矢量形状超越光栅图形,但这并不是说你的网站可以设计烂一点,或者可用性差一点(简约而不简单~)。以下这些建议会帮助提高扁平化的审美,而不会被认为是粗制滥造的设计。
精炼信息架构
我如此之爱扁平化设计是因为它让我知道了内容的重点在哪里。有一段时间,我们一直专注于内容位居其次的现实主义。在扁平化设计里,界面上没有那么多噪音在重要的信息上分散用户的注意力。但是如果你的信息架构不是很好,这是把双刃剑。
在首次转向扁平化充实内容层级的时候要确保可用性。这常常在网站规划的时候和画线框图阶段就应该做了。你的网站内容可以顺畅地浏览吗?用户在网页中可以按照他们的方式快速找到下一个动作吗?一个网站的审美 --- 和是否扁平或者拟物没有关系,而是和坚实的信息结构相关。
Tweet
Jeffrey Zeldman
@zeldman
Content precedes design. Design in the absence of content is not design, it's decoration.
4:48 AM - 6 May 2008
685 RETWEETS 571 FAVORITES
强调可执行的元素
在实施扁平化设计审美的时候一个很重要的可用性强调的是,确保可执行的元素依然看起来可以点击。扁平化设计意味这更少的维度,所以在按钮上粗糙的梯度和浓郁阴影已死。
以上所说的并不是,我们简单的去掉拟物化设计上的维度然后就收工。拟物化和扁平化解决了不同的设计问题,为了方便设计师和视觉问题解决者,我们要看看扁平化设计的不同点,并且以新的方式指出特殊的可用性重点。
在扁平化设计中通过强调对比,来确保可执行的元素仍然可用。这和颜色,尺寸或者和可执行的元素与不可执行元素的相对位置。在网站中,提供可视的线条关于哪个元素是用户可以与之交互的,当用户把光标放到该元素上,点击该元素得时候提供可视的反馈。这次点击是否成功?或者它正在加载中?这就是一个简单的hover状态,或者 CSS3 中细微的动画。

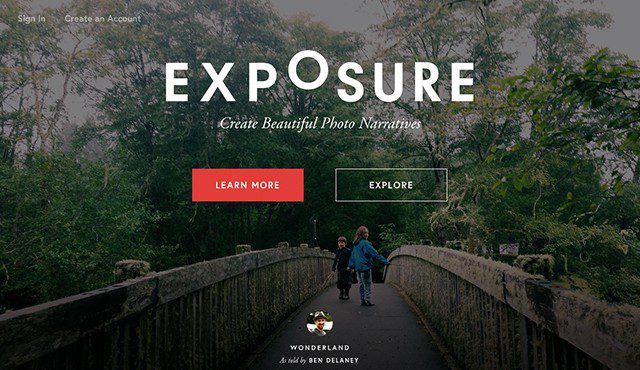
Exposure uses only a thin border to differentiate actionable elements, but provides strong visual feedback on hover.

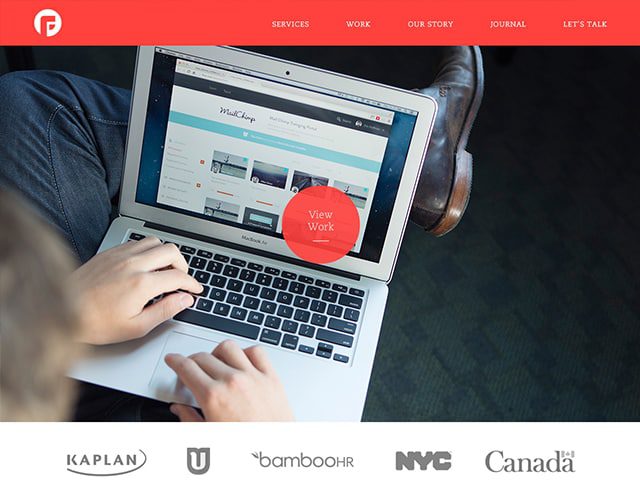
Focus Labs‘ new website uses color, contrast, and positioning to differentiate clickable elements, and provide visual feedback on hover with CSS transitions.

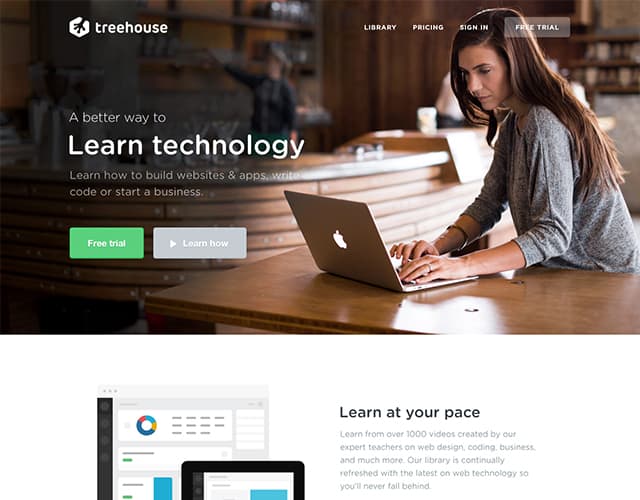
Treehouse reserves bright, saturated colors as a way to distinguish actionable elements from non-actionable elements throughout the grayscale user interface.
人性化你的扁平化设计
褪去用户界面中那些在真实生活中残留的冰冷的和不招人喜欢的所有衣裳,即便是再名牌的衣裳。虽然这对于可用性来说没有直接的影响,但它却会使用户体验大打折扣。
通过邀请与你产品相关的还不是自己人的用户,来确保你的扁平化设计能唤起积极的用户体验。要做到这点,就需要大量有内容组织的图片支撑,来提升扁平化界面设计。这些图片---无论是图标,插图或者照片---都会帮助创造出在别的扁平化环境中有深度的设计。

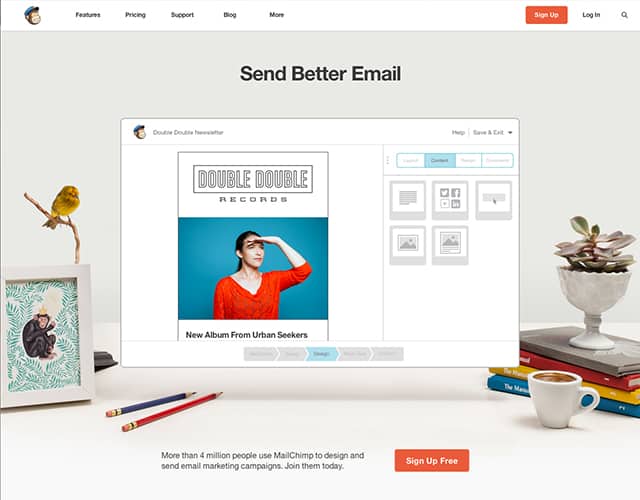
Mailchimp uses icons, illustrations, and photography to create depth and evoke brand personality.

Squarespace leverages photography as an opportunity to relate to the user.

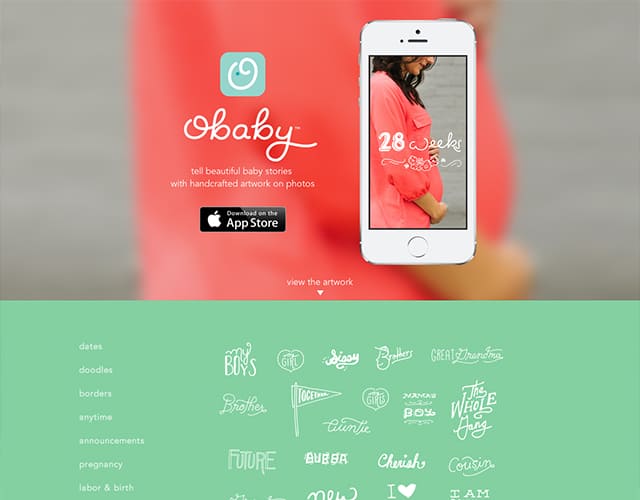
ohbaby uses blurred imagery in the background to add depth to an otherwise flat environment.

Treehouse uses photography to add depth and personality to their flat design.
前进一步
当你转向了扁平化设计的审美,无论是不是为了自足解析(resolution independence)或者仅仅是风格变了一下,一定要一直注意到用户体验。这不是简单地像去除当前有维度的用户界面元素,也不应该是这样。通过精炼信息架构,强调可执行的元素,人性化扁平设计,扁平化设计引入了完整的新的一套可用性兴趣点。
Source: http://blog.teamtreehouse.com/go-flat-without-sacrificing-usability












网友评论