我是『生活大爆炸』(The Big Bang Theory,TBBT)的粉丝,每集必追。美剧的对白,TBBT算是比较难的,因为有比较多的专业词汇。几年前接触该剧时,基本无法听懂,眼睛直盯字幕栏是常见的观看状态。偶尔发现了bigbangtrans这个TBBT的剧本博客(被墙自翻),尝试阅读几篇,发现到,原来剧本是如此的吸引人,传说美剧大都由编剧来主导,确实不是盖的。
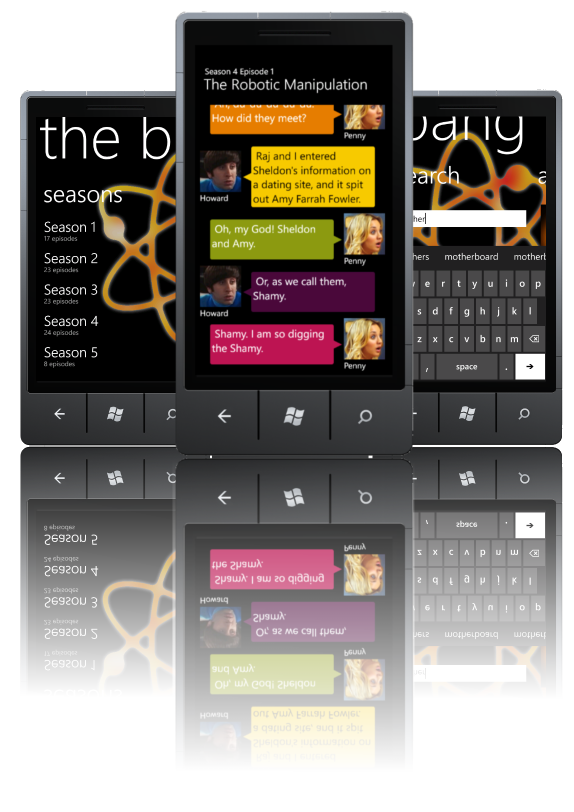
不过你会发现,这样阅读久了,就会枯燥无味,至少在视觉上,很容易产生疲劳。借助阅读类应用,例如Pocket等,字体和格式上有所改善,不过仍然提升有限。直到去年初,我在学习编写windows phone 7应用时,在CodeProject上发现了一款非常有意思的wp7应用:The Big Bang Transcripts Viewer。我不禁为作者的创意而惊叹,对白不再是枯燥无味的纯文本,变的图文并茂,读来很容易联想出某句对应的场景,赋予对白很好的画面感,精彩的画面历历在目。
 image
image
不过,不是人人都有wp手机的,使得不少人没有机会真正体现到这个创意。另外一个程序员开发了Android版本的类似应用,不过我觉得,最好的呈现方式其实是Web。作为一个码农,有时也会觉得幸运,有了想法,会去考察实现它的方法和步骤,最重要的是,可以动手去做。如同书写一篇文章,动手去实现一个idea的过程中,前者使得作者更深入思考所要表达的观点,后者使得ideaer更清楚的认识idea,不断修正想法,进而产生新的想法。
在去年某个长假的几天里,我做了一些尝试。如果将上图的效果在Web上实现,对话气泡是一个重要的组件,下面两篇文章比较详细的介绍了使用纯CSS的方法来实现气泡的过程。
- How to Create CSS3 Speech Bubbles Without Images
- Create a Speech-Bubble Tooltip using CSS3 and jQuery
当然,这位仁兄实现的CSS气泡,效果一流,特别是配色,看起来很舒服,不过它是收费的,所以先自己实现一份吧。
另外还涉及到一些剧本文本的抓取和解析,按照episode存放起来,此处使用Python来实现。前端除了编写CSS气泡,还涉及到一些对白布局;呈现出的剧本部分,都是由JS动态生成的。可能是渲染的关系,在一些手机上会渲染失败。
总之,终于可以见人了。抱歉,卖关子到现在,下面有图有真相:
 image
image
这里感谢一下oschina和Cloud Foundry对该应用的支持,得到一件卫衣和一部手机(我很喜欢的Nexus 4,不过因为购买不便折现了)的奖励。
希望你能喜欢!














网友评论