写在前面:
欢迎大家关注我的个人博客:<a href="http://blog.noasis.cn" >博客地址</a>,这里主要是我在个人开发时候遇到的坑和挖完的坑,包括 PHP CentOS 以及 Swift 等相关只是
学习目标:
- 学会最基础的两种页面跳转的方式
- 在正确的场景应用正确的方式
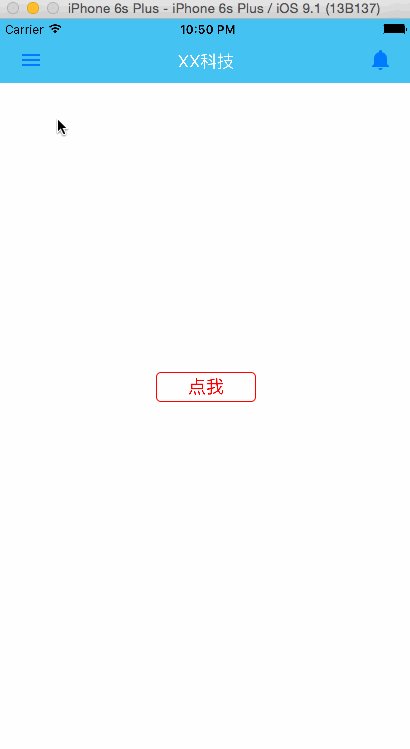
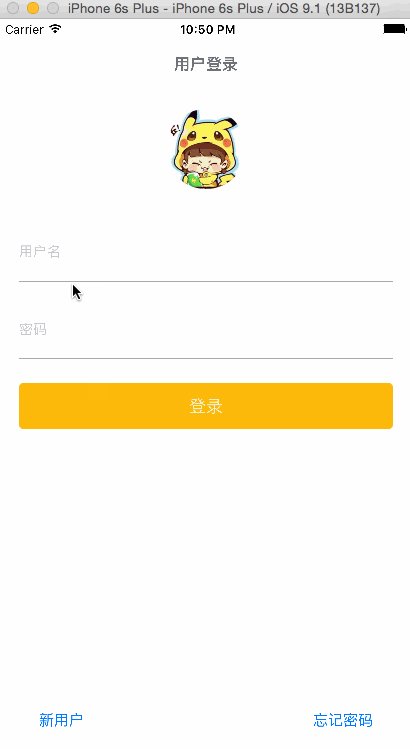
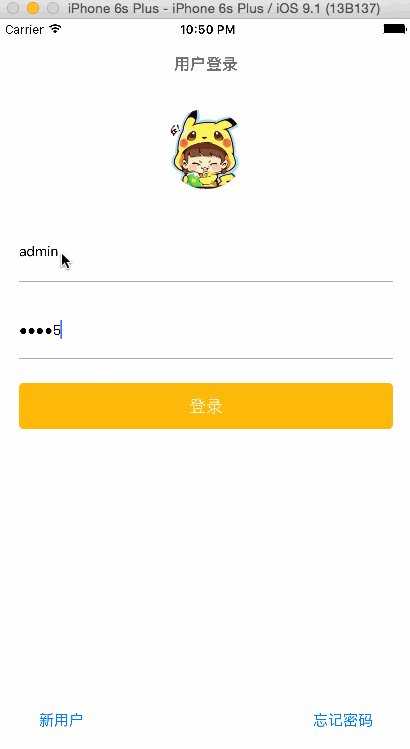
 效果图
效果图
第一种类型:NavigationViewController跳转(右侧进入)
- 跳转:
<pre>```swift
//实例化一个将要跳转的viewController
let secondView = SecondViewController()
//跳转
self.navigationController?.pushViewController(secondView , animated: true)
2. 返回:(返回的方式有三种,下面会详细介绍)
<pre>```swift
//前提:确保当前ViewController是通过NavigationController的PushView方法跳转来的
//方式一:跳转到前一个页面
self.navigationController?.popViewControllerAnimated(true)
//实例化一个ViewController
let firstView = FirstViewController()
//方式二:返回至指定的ViewController
self.navigationController?.popToViewController(viewController: firstView , animated: true)
//方式三:返回至最初的ViewController
//解释:通过pushView跳转firsView->secondView->thirdView,当在thirdView执行下面语句,则调回firtView
self.navigationController?.popToRootViewControllerAnimated(true)
```</pre>
## 第二种类型:ViewController跳转 (自下而上)
1. 跳转(比较简单)
<pre>```swift
//实例化一个登陆界面
let loginView = LoginViewController()
//从下弹出一个界面作为登陆界面,completion作为闭包,可以写一些弹出loginView时的一些操作
self.presentViewController(loginView, animated: true, completion: nil)
```</pre>
2. 返回(比较简单)
<pre>```swift
//前提:通过 View的presentViewController跳转的页面才能执行,否则找不到上一页
//同样可以执行关闭此页时的闭包操作
self.dismissViewControllerAnimated(true, completion: nil)
```</pre>
## 总结:这就是两种不同类型的跳转,各自应用在不同的场景下
1. Navigation跳转场景:有逻辑层级关系的跳转,如下图(带有明显的主线关系)

2. View的PresentViewController跳转:则是突发性的、临时性的以及独立性的
模拟场景:用户点击退出登录按钮,清除用户个人信息,通过presentViewController的方式跳转到登陆界面,当用户登陆,在返回过去即可
之前做过的小项目情景

更多详情等查看 <a href="https://github.com/liu1013269528/Collection">我的GitHub</a>








网友评论
'''
//前提:通过 View的presentViewController跳转的页面才能执行,否则找不到上一页
//同样可以执行关闭此页时的闭包操作
self.dismiss(animated: true, completion: nil)
'''
'''
//实例化一个登陆界面
let searchView = SearchViewController()
//从下弹出一个界面作为登陆界面,completion作为闭包,可以写一些弹出loginView时的一些操作
self.present(searchView, animated: true, completion: nil)
'''