我们在制作一个外太空主题的时候,可能性是永无止境的——有大量的元素你可以包含在其中并把很多图像放入你的作品中。根据大量的科幻小说、电影和书籍,灵感也不会少。在这个PS的教程中,我们需要一些不一样的太空元素,当然有一些地球上的景观元素,然后将它们组合成一种褪色的、复古的海报。
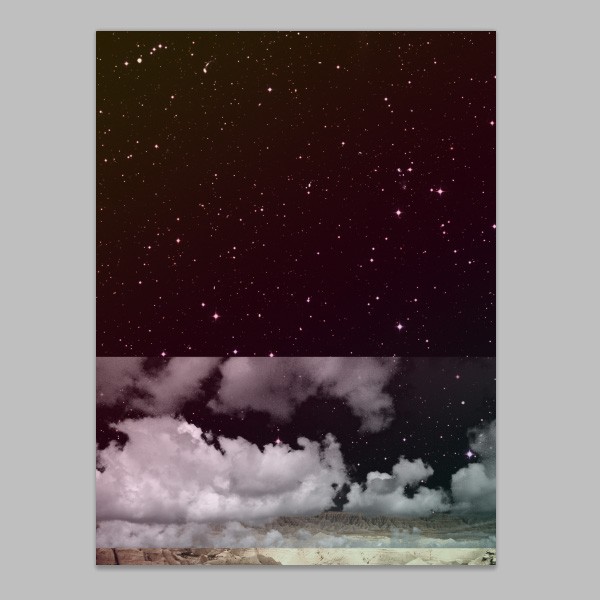
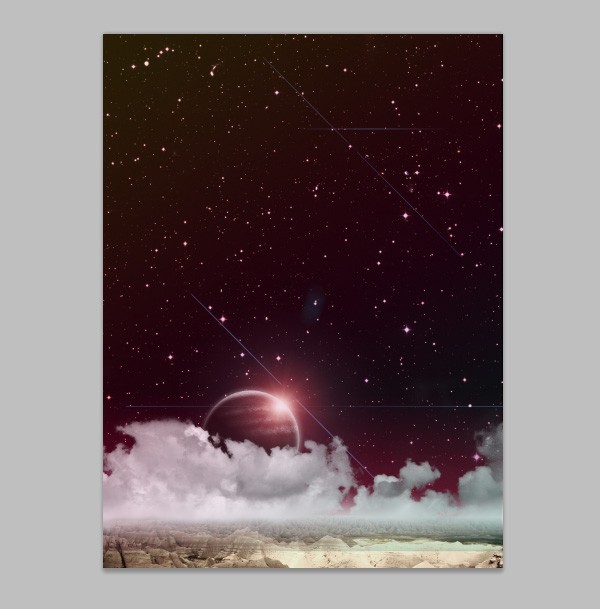
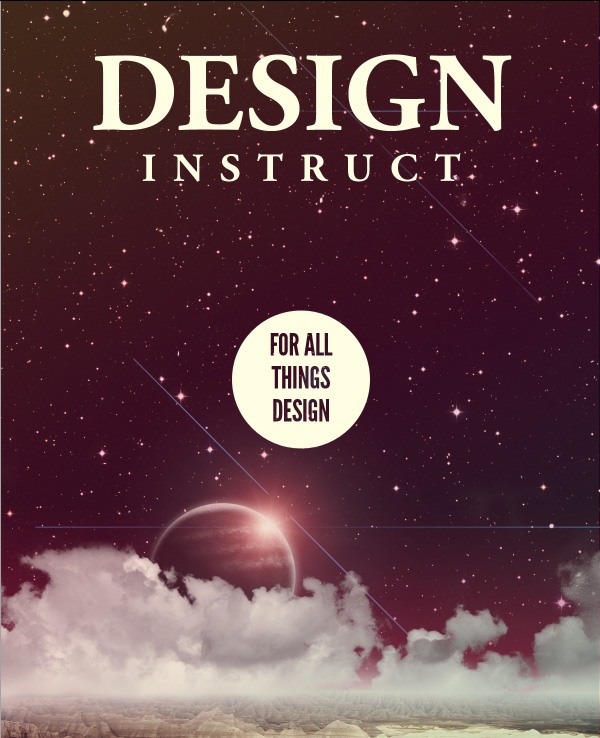
预览

教程资源
· 素材图片: Capodimonte Deep Field (by ESO)
· 素材图片: Badlands (by clarita)
· 素材图片: Sweden 3http://morguefile.com/archive/display/530535 (by Seemann)
· 材质: Grab Bag Texture (by Lost and Taken)
· 字体: League Gothic (by The League of Moveable Type)
如果无法下载,我已经打包好放在dropbox共享文件夹里,请自行下载(其中云层的Sweden 3我无法下载用其他素材替换了。)
第一步:创建PS文件
打开PS按键盘上的Ctrl+N或者点击文件 > 新建,在弹出的对话框中,创建一个1200 x 1600 px的PS文件。

创建完成后把背景填充为黑色 (#000000)。
第二步:添加星星
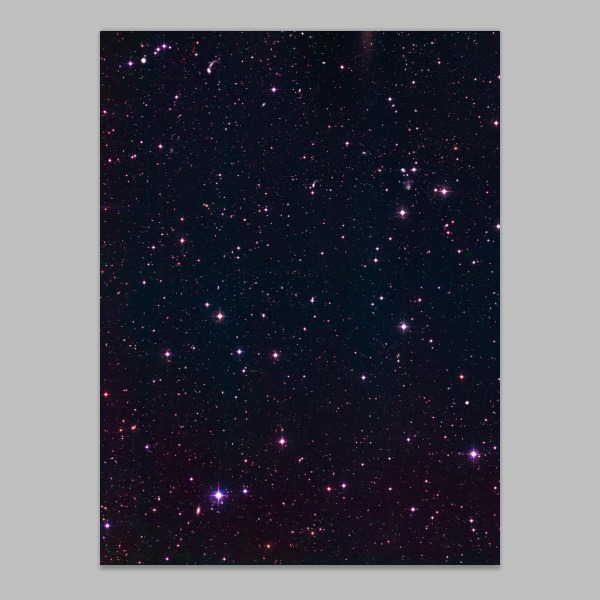
我们只需要用到素材图片把星星加入到场景中。在开始,需要在Wikimedia Commons下载并打开Capodimonte Deep Field这张图片;这张照片由ESO(欧洲南方天文台)提供。
用自由变换工具Ctrl+T改变素材图片的大小以配合我们这张画布的大小。

小贴士:当然,你如果像学习新技术或者挑战自己,你可以通过另一个教程的方法创建星星。
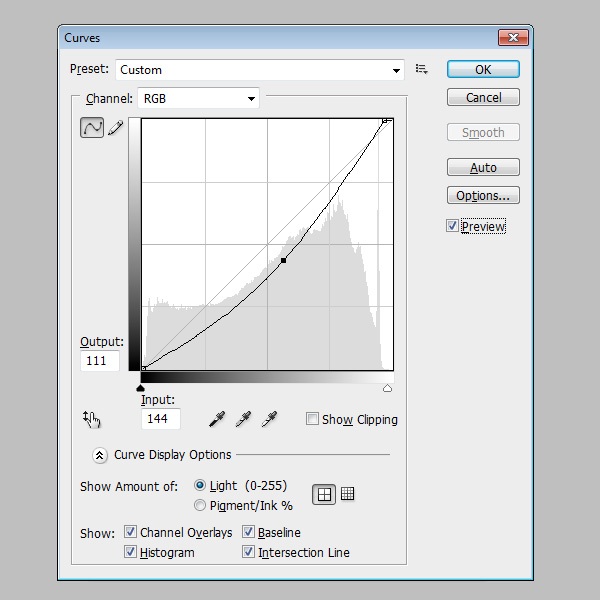
现在我们的的太空中有了星星,我们可以对他做一些小的调整。首先,选择 图像 > 调整 > 曲线或按快键键Ctrl+M把图像变暗使得明亮的星星脱颖而出。

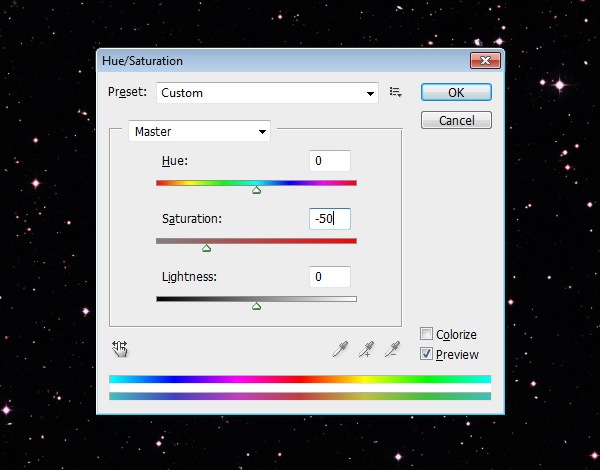
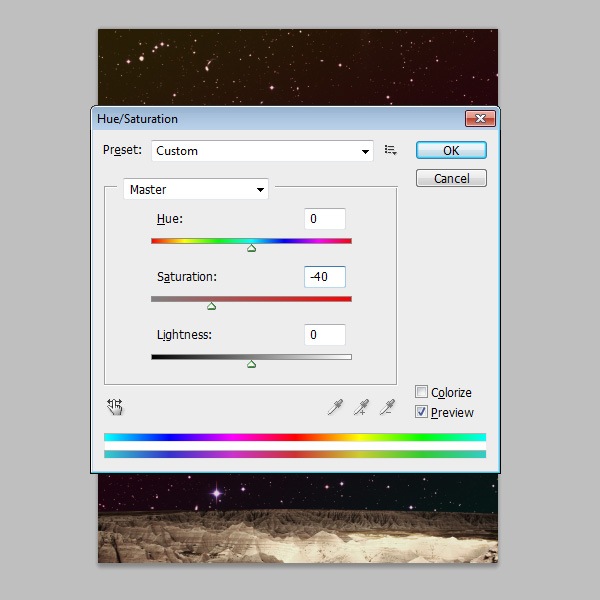
我们同样可以调低色相 ,选择图像 > 调整 > 色相/饱和度,快捷键Ctrl+U,把饱和度调到-50

第三步:添加渐变
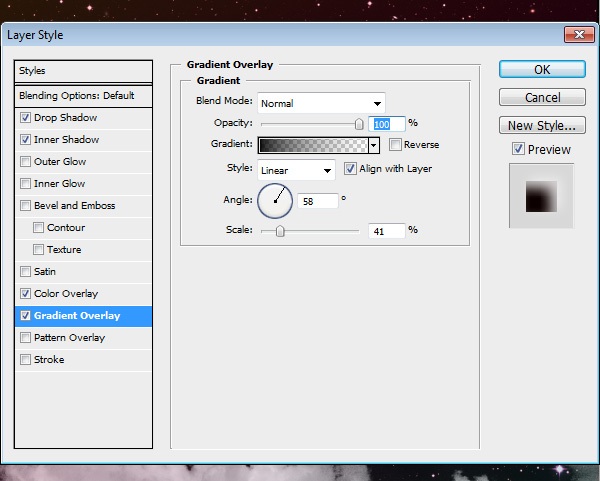
让其有褪色,复古的风格,其中一个要做的是添加色彩渐变。新建图层(Shift+Ctrl+N)。双击新图层打开图层样式对话框,添加一个渐变叠加:黄色 - 品红 - 蓝绿色(见下图)

接着,把图层的不透明度调到15%。
第四步:创建景观
现在我们创建我们作品下方的部分。首先,下载素材图片Badlands拖到PS中。
用钢笔工具(P)的路径选择(在选项栏找到),把岩石景观的部分勾出来,排出天空的部分。右击钢笔工具创建的路径选择创建选取(Ctrl+Enter),Ctrl+Shift+I反选,删除天空的部分。
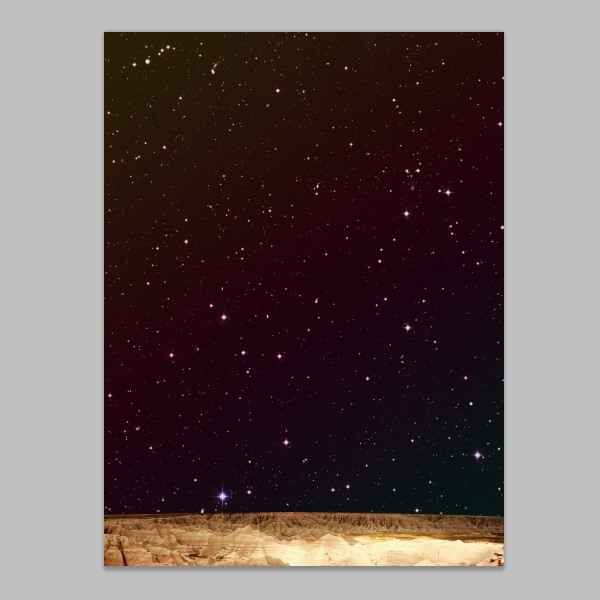
用自由变换工具(Ctrl+T)调整图片以适应画布。

我们接下来进行一些调整并扭曲我们的景观图片。首先,选择图像 > 调整 > 曲线(Ctrl+M)使得曲线如下图显示。

接下来选择图像 > 调整 > 色相/饱和度并把饱和度调整到-40。

接着,在图层面板,把景观图层移动到渐变图层下方
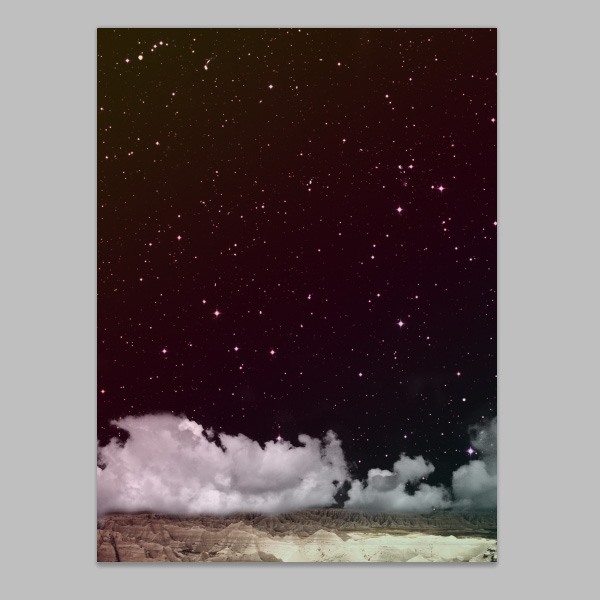
第五步:添加云层
云层我们用了Sweden 3这个素材图片;下载并用PS打开它。如果不能下载自己在google中搜索好的素材。
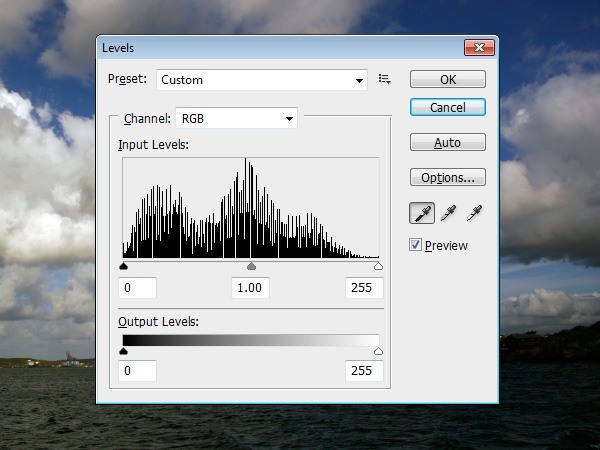
打开图像 > 调整 > 色阶(Ctrl+L)。首先,通过点击黑色吸管图标设置暗场(它在最左边的三个吸管图标),然后点击的云层素材图片中最黑暗的部分。其次,通过点击白色滴管图标设置白场(这是最右边的吸管),然后点击图像的最亮的一部分。这一层次的图像调整将点亮亮区并把暗区变暗了,给图像增加一个很好的明暗对比。

我们只需要云部分图像(图像的上半部分),所以使用矩形选框工具(M)选择天空的部分,然后反选(Ctrl+I)删除不要的部分。
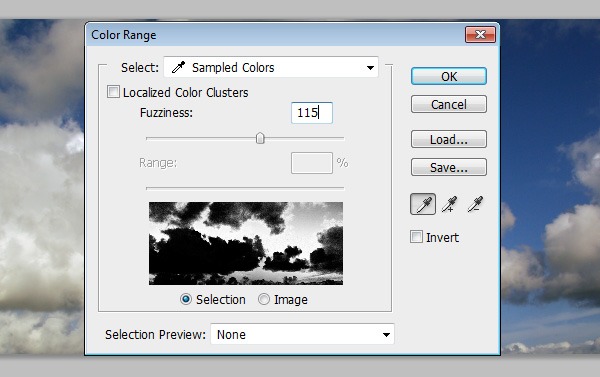
我们需要的只是云朵,对蓝色的天空没有兴趣。所以我们点击 选择 > 色彩范围,在对话框中,确保选择到了滴管(是没有+号和-号的那个)。
在画布中,我们点击蓝色的部分,在对话框中,调整色彩容差大概在115,以确保我们选择到所有的蓝色区域。做好了就可以确定了。
然后反选,选择 > 反向(Ctrl+Shift+I)。
然后选择图层 > 新建 > 通过拷贝的图层(Ctrl+J),在新的图层创建了云层的图层。

图像 > 调整 > 色相/饱和度调低饱和度到-100。

Ctr+T注意调整好云朵图层的大小,以及图层的前后关系。

现在让我们来掩盖一些云层使它更好的融入我们的场景。
接着,图层 > 图层蒙版 > 显示全部 ,或者直接点击图层下方的添加矢量蒙版。
选择笔刷工具(B)并把笔刷硬度调到0%。开始在云的顶部和底部画,使得我们最终能够得到更自然的云。

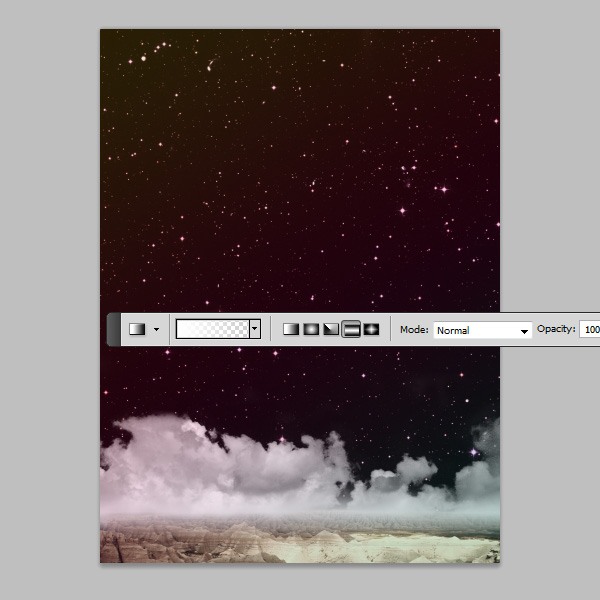
现在我们需要云朵融入背景。首先从工具面板选择渐变工具(G),把前景颜色设置为白色(# ffffff)。在选项栏,设置渐变工具从前景色到透明的渐变预设,并选择渐变对称的方式。
设置好之后,从云层的底部拉一个渐变到云层的顶部。

第六步:创建行星
接下来,我们要用一个纹理贴图给我们的作品添加一个行星。下载Grab Bag Texture贴图,然后在PS中打开。
提示:你们可以在这里尝试不同的纹理材质。Free Textures
选择椭圆选框工具,按住Shift,做一个完美的正圆,然后在材质上创建一个圆形选区。通过图层 > 复制图层(Ctrl+C)去复制选中的图层。我们现在可以隐藏原始图层了。

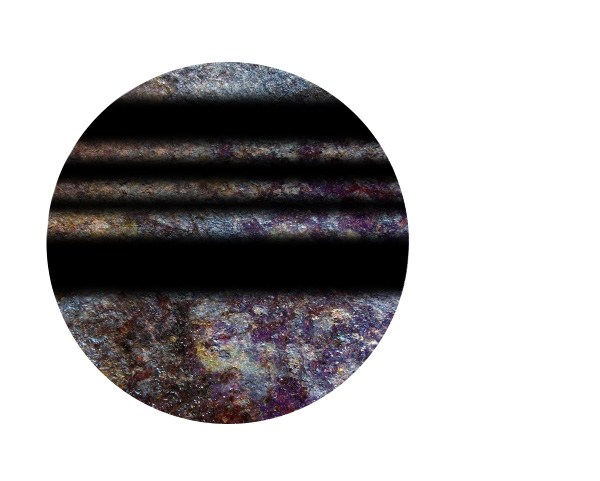
现在,我们要给我们的星球加入一些微妙的条纹。创建一个新图层,然后使用矩形选框工具创建一些随机的矩形,穿过行星。选区填充黑色(# 000000)使用 编辑 > 填充(Shift+F5)
滤镜 > 模糊 > 高斯模糊,半径设置为 20 px,然后确定。该滤镜能让条纹更加柔和和自然。
选择 > 载入选区,勾选 反选 选项,然后按下OK,或者按住Ctrl点击该图层,然后Ctrl+Shift+I,确保你选择的是条纹图层,然后删除不需要的部分条纹。

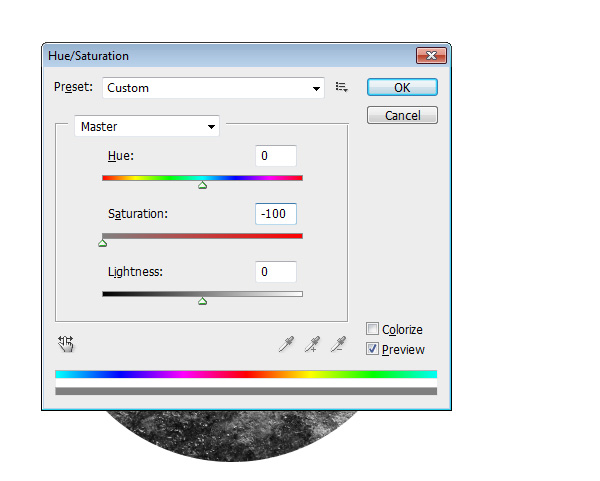
现在我们要降低行星的颜色。图像 > 调整 > 色相/饱和度,快捷键Ctrl+U,降低饱和度到-100。

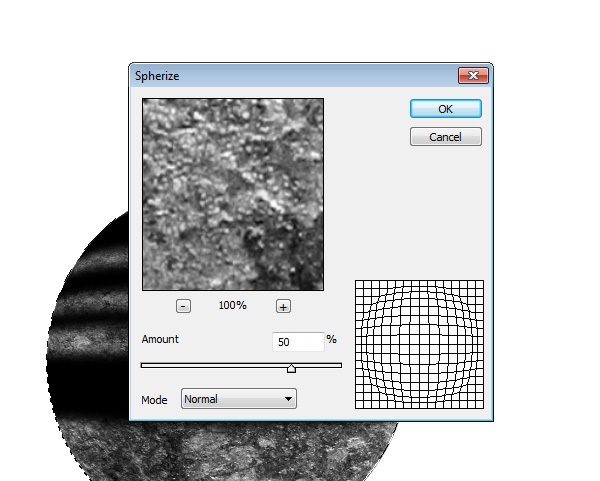
让我们给星球添加更多的东西,我们可以说,让它看起来更像行星。点击行星图层,选择 > 载入选区(按住Ctrl点击该图层),然后选择 滤镜 > 扭曲 > 球面化。更改数量为50%,并单击“确定”应用这个滤镜。

对条纹图层重复使用上面这个滤镜,直接按快捷键Ctrl + F(上次滤镜操作)。
变化的条纹层的不透明度设为80%。
隐藏背景层(如果有)然后图层 > 合并可见图层(Ctrl+Shift+E)。
然后,对地球图层的大小进行调整以适配场景,然后把它放在云图层的后面。
第七步:创建阴影,高光并加强的星球质感
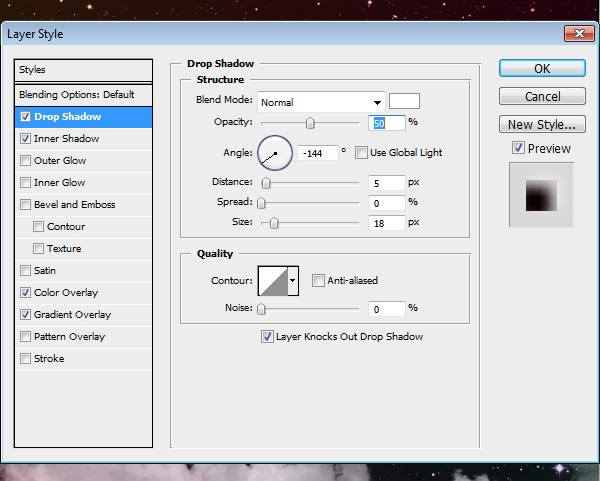
首先,我们要添加给星球一个发光。选择星球图层,图层 > 图层样式 > 阴影, 或直接双击图层选择阴影。

内阴影设置如下:

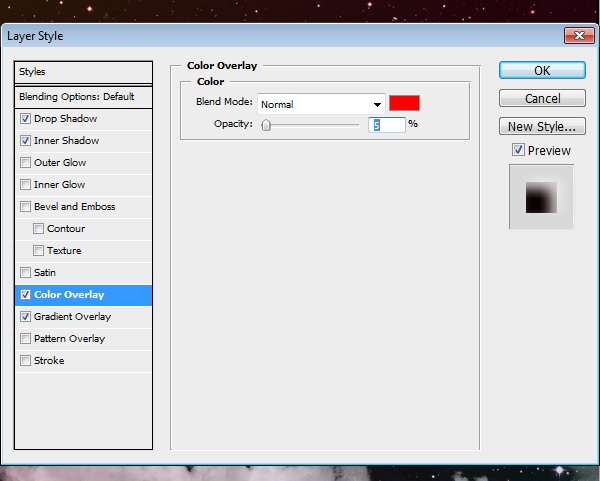
颜色叠加如下:

渐变叠加如下:

我们的星球看起来的样子如下:

第八步:添加镜头光晕
让我们的星球发光,我们还要为我们的场景添加一个镜头光晕。创建一个新层,填充黑色(# 000000),然后点击滤镜 > 渲染 > 镜头光晕。选择镜头类型为电影镜头,确保亮度选项设置为100%。
然后,图层尝试几种不同的混合模式,找到自己觉得最好的一种。

第九步:给景观添加发光
在星星图层上方创建一个新的图层。设置前景色为粉红色(# cc0033),切换到渐变工具,选择前景到透明渐变预设,选择径向渐变选项,然后创建一个径向渐变从底部开始拉到星球上。
之后,降低图层不透明度到60%。
我们的景观将会有一种微妙的光芒。

第十步:给场景一个发光的色调
给整个作品一个发光的色调,我们在 图层 > 新建调整图层 > 渐变映射(或直接点击图层面板的右下角“添加图层蒙版”旁边的“创建新的填充或调整图层”图标选择“渐变映射”),在图层面板上添加一个调整图层。选择一个紫色的到黄色的渐变渐变映射调整图层。接着,降低图层不透明度为15%。

第十一步:添加文字
现在,我们将我们的设计元素放在一起,最后一步,我们会添加一些文字。
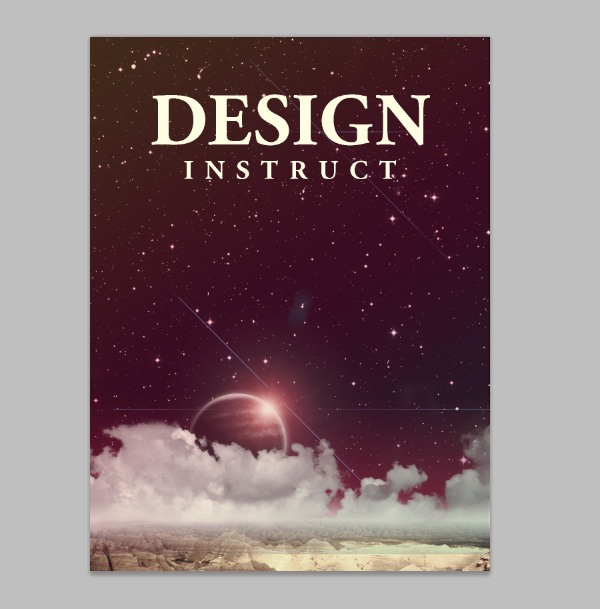
首先,我们将用“Design Instruct”作为标题。这一部分,我们只是要输入文本,使用横排文字工具(T)。我使用的字体是Garamond(加拉蒙),但你几乎可以选择所有的字体只要你觉得好的。然后我会调整两行字体大小不同的排列。
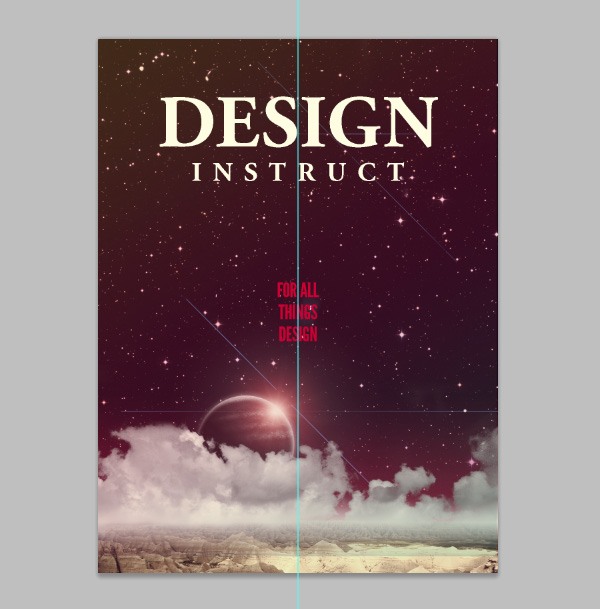
在画布中间画一个圆,右键图层,转为智能对象并删格化图层,然后新建图层输入文字“FOR ALL THINS DESIGN”,我选择的开源字体是“League Gothic”。
按住Ctrl点击“FOR ALL THINGS DESIGN”图层创建选选区,选择圆圈图层按键盘上的Delete删除所选区域。
最后删除“FOR ALL THINGS DESIGN”图层
标题文字图层和圆形图层改为白色。



教程摘要
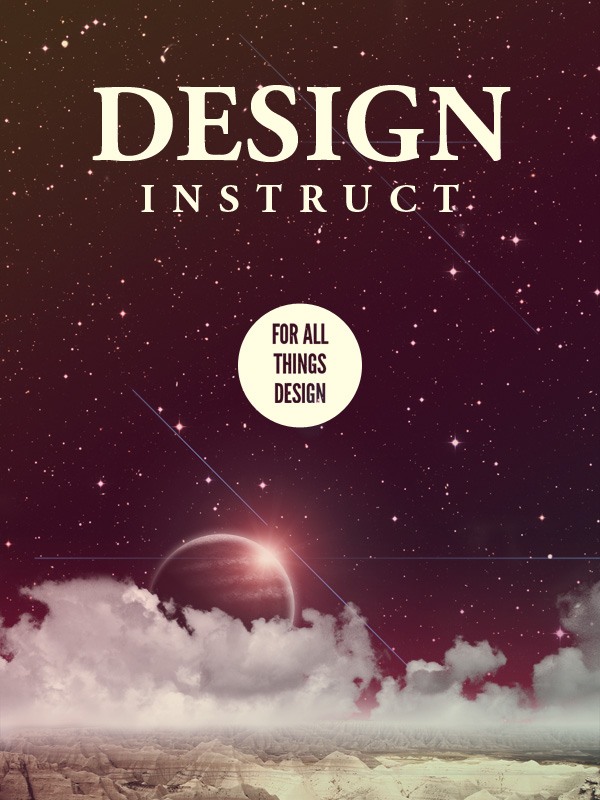
在本教程中,我们创建了一个虚构的星球景观和他外部空间作为背景。我们使用不同的设计元素,如照片和纹理创造我们的作品。我们依靠简单但功能强大的工具,如PS的图层样式、图层蒙版、自由变换、滤镜等。最终的结果如下:

via:DESIGN INSTRUCT
author:Tyler Denis

Tyler Denis是美国新罕布什尔州阿什兰的一位兼职自由设计师,他也是一个致力于带来高质量的教程和灵感的设计博客 Denis Designs/blog的创站者和作家。你也可以关注他的twitter或个人博客denisdesigns。














网友评论