测试在简书中使用latex/uml
编辑数学公式
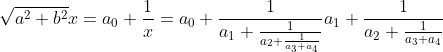
直接使用latex语法
$\sum_{i=0}^{n}i^2$
$f(x)=\frac{P(x)}{Q(x)}$
$$E=mc^2$$
使用在线latex公式编辑器
但是在简书中发布时无法上传图片。
[图片上传失败...(image-f8c08f-1571818689466)]=\frac{P(x)}{Q(x)})
[图片上传失败...(image-93ba6c-1571818689467)]
[图片上传失败...(image-e4ec73-1571818689467)]
故将代码保留在这里。
=\frac{P(x)}{Q(x)})


手工上传图片,可以复制拷贝,不一定必须下载/上传。
 image.png
image.png
 image.png
image.png
 image.png
image.png
使用uml
使用plantuml
使用plantuml uml在线绘图工具 绘图,提交后把生成的url拷贝到markdown 文件中。
@startuml
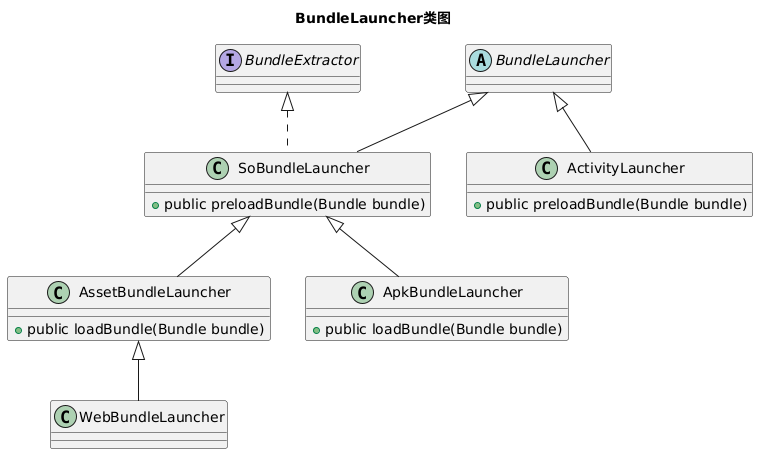
Title "BundleLauncher类图"
interface BundleExtractor
abstract class BundleLauncher
abstract class SoBundleLauncher
abstract class AssetBundleLauncher
BundleLauncher <|-- ActivityLauncher
BundleLauncher <|-- SoBundleLauncher
SoBundleLauncher <|-- ApkBundleLauncher
BundleExtractor <|.. SoBundleLauncher
SoBundleLauncher <|-- AssetBundleLauncher
AssetBundleLauncher <|-- WebBundleLauncher
class ActivityLauncher {
+ public preloadBundle(Bundle bundle)
}
class SoBundleLauncher {
+ public preloadBundle(Bundle bundle)
}
class ApkBundleLauncher {
+ public loadBundle(Bundle bundle)
}
class AssetBundleLauncher {
+ public loadBundle(Bundle bundle)
}
@enduml
 plantuml例图
plantuml例图
如果想修改怎么办?
打开在线作图网址,把图片的 url 复制到下面的 url 框里面,点击 Submit ,在上面代码框里面会出现该图片对应的代码,然后修改即可。修改完成后再次生成图片即可。
plantuml例图

使用gravizo 画图
如果需要比uml更灵活的图,gravizo可以使用dot语法画各种灵活的图。
gravizo 支持的图形也比较多,免费版本支持如下:
Freemium
DOT (graph description language)
Sequence Diagrams (PlantUML)
Use Case Diagrams (PlantUML)
Activity Diagrams (PlantUML)
Component Diagrams (PlantUML)
Class Diagrams (UMLGraph)
Email support
简书的的gravizo支持相对csdn的markdown要弱一点。uml图形即使url编码也无法预览(只有digraph勉强可以预览,但是发布时图形都无法上传)。
所以可以通过注释(如何在 Markdown 注释一段文字)把画图或uml的语句保存,然后拷贝到对应的网站gravizo画图,在把生成的图形拷贝粘贴到markdown文件中。

[^_^]:
digraph G {
main -> parse -> execute;
main -> init;
main -> cleanup;
execute -> make_string;
execute -> printf
init -> make_string;
main -> printf;
execute -> compare;
}
[图片上传失败...(image-f37a9f-1571818689467)]
也同样存在图片上传失败的问题,拷贝粘贴方式直接上图。那要修改图形咋办。
注释代码,然后在官网底部把下面注释的代码拷贝到 “Test/Encode”上面的输入框。然后点击,再重新拷贝粘贴新图形。
 image.png
image.png
digraph G {
aize ="4,4";
main [shape=box];
main -> parse [weight=8];
parse -> execute;
main -> init [style=dotted];
main -> cleanup;
execute -> { make_string; printf}
init -> make_string;
edge [color=red];
main -> printf [style=bold,label="100 times"];
make_string [label="make a string"];
node [shape=box,style=filled,color=".7 .3 1.0"];
execute -> compare;
}
 image.png
image.png
@startuml
left to right direction
skinparam packageStyle rectangle
actor customer
actor clerk
rectangle checkout {
customer -- (checkout)
(checkout) .> (payment) : include
(help) .> (checkout) : extends
(checkout) -- clerk
}
@enduml
%0A%20%20(checkout)%20.%3E%20(payment)%20%3A%20include%0A%20%20(help)%20.%3E%20(checkout)%20%3A%20extends%0A%20%20(checkout)%20--%20clerk%0A%7D%0A%40enduml)
[图片上传失败...(image-ba262a-1571823147660)]%0A%20%20(checkout)%20.%3E%20(payment)%20%3A%20include%0A%20%20(help)%20.%3E%20(checkout)%20%3A%20extends%0A%20%20(checkout)%20--%20clerk%0A%7D%0A%40enduml)
 image.png
image.png










网友评论