layout: "post"
title: "如何更好地用简书写作"
date: "2017-02-27 20:28"
出于个人想提高个人写作技巧和培养写作习惯的目的,所以加入了自控力lab的小组 70 天的计划。虽然在简书上面已经混迹多日,但却没能发现一个简书阅读写作的说明书。在加入这个写作计划前,个人开通了博客,且部分文章也发在了简书这个平台上面了。基于上述原因,个人准备写一个简书的写作使用说明,以供各位简书新人参考。
推荐各位如果有条件的话,最好采用网页版编辑文字,效率高,体验佳。
Markdown 带来优质的写作体验
之所以使用简书这个平台,很大一部分原因是简书拥有其他博客所不具备的良好的阅读和写作体验。简书之所以能够带来良好的写作体验是因为支持目前十分流行的 Markdown 语法。
默认简书使用的是富文本编辑方式,这种方式的特点是能够类似于 word 之类的软件,生成很多花哨的内容,但是书写起来极为复杂,如:{\[rtf](http://baike.baidu.com/view/18817.htm)1\ansi\ansicpg936\deff0\deflang1033\deflangfe2052{\fonttbl{\f0\fmodern\fprq6\fcharset134 \'cb\'ce\'cc\'e5;}}{\*\generator Msftedit 5.41.21.2500;}\viewkind4\uc1\pard\lang2052\f0\fs20 Hello World!\par} 很显然这样的书写方式一般只能借助工具进行排版,但是 Markdown解决了这样的问题。
Markdown 的优点就是文章所有排版都通过文字符号来完成,且一学就会,只要有一个 Markdown 解析器,就可以达到你的排版效果,跨平台,易移植,不需要依赖 word 等排版工具,同时 Markdown 写出来的文章也可以通过一些转换工具,直接转成 PDF 文档。
听起来 Markdown 好像很高端,但确实非常简单易学,这边再提供一个Markdown体验视频,视频仅供娱乐参考,介绍的不系统不详细,下面将会详细介绍下 Markdown 语法。为了让大伙儿学起来不困难,这边只会挑常用的一些语法进行陈述。
简书默认是上述提及的富文本编辑方式,如果使用 Markdown 语法的话,需要先设置下,在个人页面基础设置中选用 Markdown 即可,如下图所示:
 设置
设置
标题
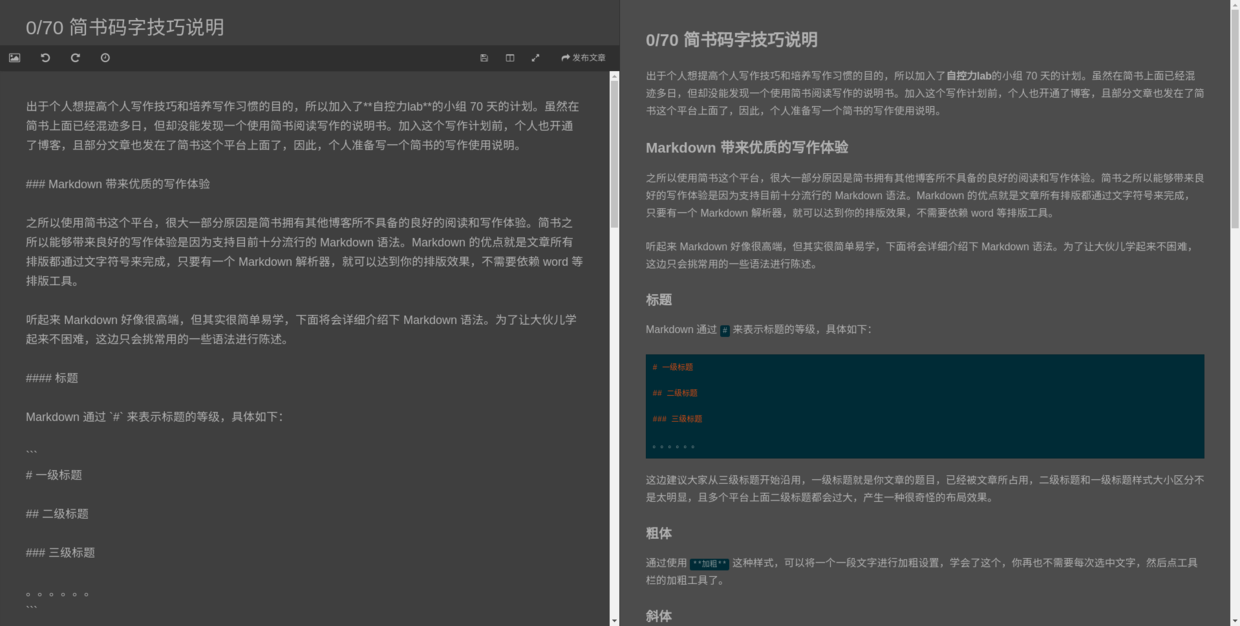
Markdown 通过 # 来表示标题的等级,具体如下:
# 一级标题
## 二级标题
### 三级标题
。。。。。。
这边建议大家从三级标题开始沿用,一级标题就是你文章的题目,已经被文章所占用,二级标题和一级标题样式大小区分不是太明显,且多个平台上面二级标题都会过大,产生一种很奇怪的布局效果。
粗体
通过使用 **加粗** 这种样式,可以将一个一段文字进行加粗设置,学会了这个,你再也不需要每次选中文字,然后点工具栏的加粗工具了。
斜体
有粗体的样式,自然就有斜体,用两个 * 包含一段文本就是粗体的语法,用一个 * 包含一段文本就是斜体的语法,如:*斜体*
以上粗体和斜体,需要注意 * 前后切勿加入空格,否则可能会无法转换格式。
列表
在 Markdown 下,列表的显示只需要在文字前加上 - 即可变为无序列表,有序列表则直接在文字前加 1. 2. 3. 符号要和文字之间加上一个字符的空格。注意:一定要加空格。
插入图片
现在码字写文章,一般都讲究图文并茂的书写,一个好的图片往往才是吸引别人点开你文章的要素,markdown 当然也具备载入图片的功能啦!具体格式如下:

很长的一段是不是很吓人?其实就分三部分:
-
!代表这边引用的是图片 -
[]中代表的是图片的名称,可以不填 -
()中才是真正图片的链接地址
所以就是这种格式: 。
简书有个很好的特点就是,你所使用的外链图片在文章发表后会转存为简书的图片,能够完全不影响阅读体验,同时,你的文章再次编辑或者打包下载时,里面的外链原始地址不会更改。
以下为扩展内容,一般写作的话不一定用的上,不需要详细了解:
表格
注意用 | 分隔符号隔开,| 前后可以加入或不加入空格,- 个数不限,第二行的内容不能少,下面是具体案例语法格式:
学号 | 姓名 | 分数
- | - | -
小明 | 男 | 75
小红 | 女 | 79
小陆 | 男 | 92
实际呈现效果如下:
| 学号 | 姓名 | 分数 |
|---|---|---|
| 小明 | 男 | 75 |
| 小红 | 女 | 79 |
| 小陆 | 男 | 92 |
分割线
分割线的语法只需要另起一行,连续输入三个星号 *** 即可。
文字链接
插入链接与插入图片的语法很像,区别在一个 ! 号,格式为:[文字](网上链接)。
代码框
如果你是个程序猿,需要在文章里优雅的引用代码框,在 Markdown 下实现也非常简单,只需要用两个 把中间的代码包裹起来,如code`,你可以使用 `` 将包括内容,特殊内容就不会自动转换格式了。
引用
如果你需要引用一小段别处的句子,那么就要用引用的格式:> 例如这样
只需要在文本前加入 > 这种尖括号(大于号)即可。
小结
当然简书也并非尽善尽美,在 Markdown 的体验效果上面还是存在不少的缺陷的,比如:
- 书写时无法对的标记符进行高亮突出
- 无法自动补充你下一个符号如:引用,列表等
- 缺少一键生成格式的快捷键
- 预览无法与文章做到实时同步,预览内容过长需要手动去上下拖动,无法跟随同步。
- Markdown 实际生成的页面显示布局虽然还算不错,但仍然可以进一步提高。
因此如果你对 Markdown 很偏爱的话,可以使用第三方的编辑工具编辑后再粘贴到简书,或者期待简书下一个版本的更新。多说无意,这边直接给出本文原稿的下载链接,有兴趣的朋友可以直接下载本文原稿,然后复制到简书的编辑器中预览编辑查看效果。
分屏预览技巧
码字时,通过点击简书右上角的一个预览按钮,即可完成分配预览,如下图:

主题选择
不久前,也就是 2017 年开始,简书的经过了大改版,在原有体验的基础上面,增加了夜间模式,具体操作如下:点击你简书页面右上角的 Aa 图标(头像左边),点击第一个选项就可以设置为夜间模式。
博客文章迁移
很多时候博客类网站由于经营不善等原因,都存在一定的可能面临关闭或者倒闭,知名案例请问度娘。简书的所提供的方式,是目前为止,我所见到的最简洁人性化的解决方案,点击头像->设置->账号管理->打包下载文章 。下载后文章是一个压缩文件,里面所有的内容,就是你码字的内容,如果你采用的是 markdown 语法,你们你可以讲文章直接上传到任何支持 markdown 语法的网站,即可完成博客迁移,无需进行重新排版等操作。
以上内容,主要适合于初次接触简书的用户码字,对于简书的老司机来说应该已经算是家常便饭了吧。看完全文,如有不明白的话,可以参考最下方的教程链接,也可以私信我或者加我微信号(见我个人空间的微信二维码)。
统计写作初稿时间:8:30pm-10:30pm 时间消耗较长,写作能力急需提高。
参考资料:
http://sspai.com/25137





网友评论