写在前面
好久没有再简书上更新文章了,最近打算写一系列的文章,在此立一个 flag 。打算以我目前所做的项目做一个整理与分享,不足的地方请大家海涵。
本文会实时更新进度,敬请期待
相关章节
第一章:Swift 3.0 商城开发 —— 图片滑动组件
第二章:Swift 3.0 商城开发 —— 商城上拉弹出层(仿淘宝)
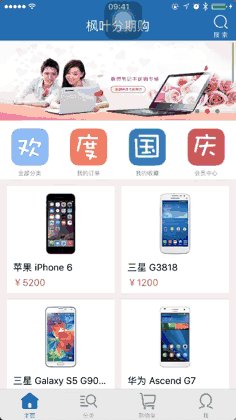
1. 商城首页
效果图
 image
image
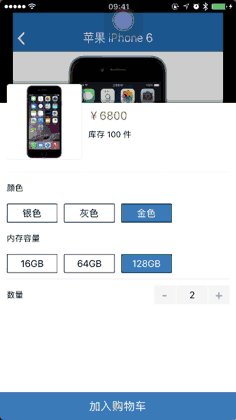
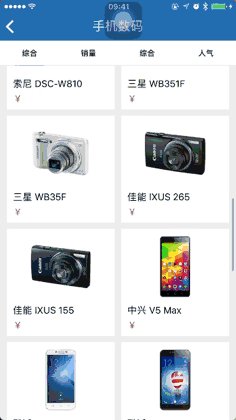
2. 商品模块
效果图
 image
image
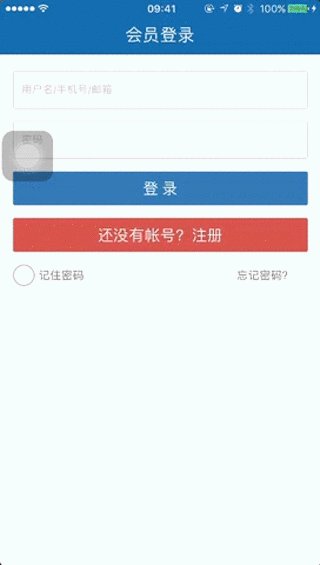
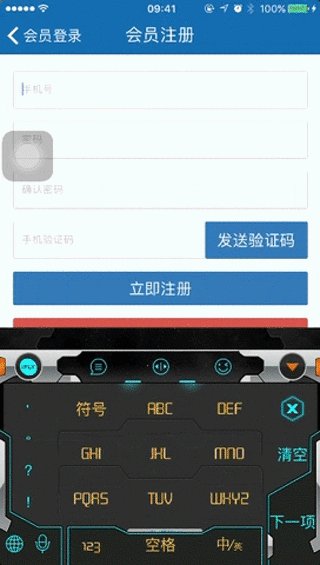
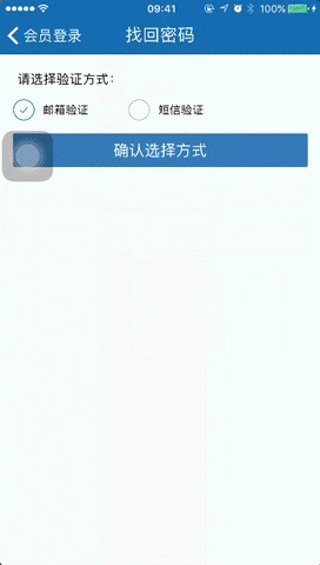
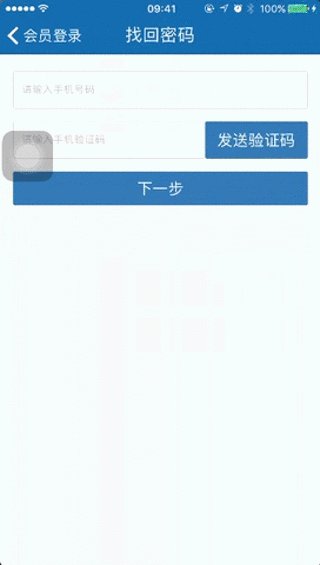
3. 登录模块
效果图
 image
image
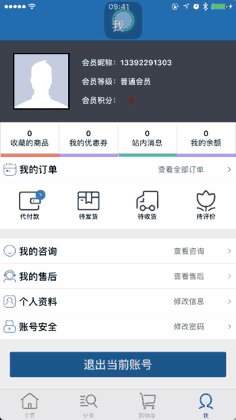
项目目前进度
效果图
 image
image
小知识
调整状态栏颜色
UIApplication.shared.statusBarStyle = .lightContent
Navigation 返回隐藏 文本
写一个 BaseViewController,在其中自定义 backBarItem 样式即可
class BaseViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
if self.navigationController != nil {
let backBarItem = UIBarButtonItem.init(title: "", style: .plain, target: nil, action: nil)
self.navigationItem.backBarButtonItem = backBarItem
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
知识点
- 学习 纯代码布局(包括 frame 布局 和 snpkit autolayout 布局)
- 学习 如何创建公用子视图,通过代理调用公共视图事件
- 学习 通用 UITabController 纯代码方式搭建
- 学习 通用类库的创建(以:图片无限滚动视图 为例)
- 学习 仿京东商城-商品底部弹出层
- 学习 如何使用观察者模式动态布局
(未完待续)













网友评论