Demo和源码可以在个人github下载
 粘连动画.png
粘连动画.png
我使用了CAShapeLayer和UIBezierPath来做这个粘连效果,通过控制CAShapeLayer的颜色控制粘连的显示和消失,而显示/消失的依据就是两圆的表面距离FD。这里再次强调一遍KeyframeAnim的keyTimes一定要从0.0开始,1.0结束,否则获取layer实时frame时会有错误数据干扰。
那么“是否包含”用来干什么呢?我们有3个污点,一个粘连效果ShapeLayer,当第三个污点到来时根据FD计算出粘连Path,准备愉快地表现自己的时候,这个Path又会被第一个污点的FD干扰,计算出一个不正确的Path覆盖,所以我们让移动污点跟固定污点内切以后,就不对粘连Path产生影响。顺便一提,这一切的动画逻辑计算,都在CADisplayLink里完成。
路径Path:
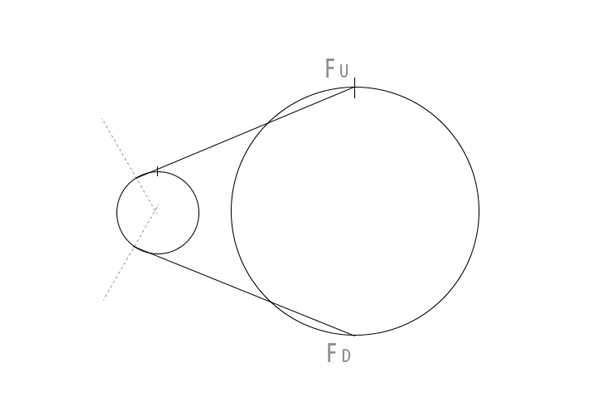
我们采用两条曲线衔接两个圆的这种污点结合方式作为动画路径(见上图),这种方式能很好地模拟呈现液体的吸收结合效果,曲线经过固定污点的顶点Fu和移动污点的顶点Mu,再由FuMu线段中垂线上的一个controlPoint决定了一条曲线。UIBezierPath的API:addQuadCurveToPoint:controlPoint:。整个路径由曲线FuMu,曲线FdMd,和圆弧MuMd组成,最后由线段FuFd封闭。吸收效果截图:
 吸收效果截图
吸收效果截图
回弹粘黏效果
做回弹效果前,我们先得让移动污点会跑到固定污点的后面,引入originRearX(出发点的后方)和finalRearX(终点的后方),修改移动污点的keyframeAnim:
anim.values = @[@(originX), @(originX), @(finalX), @(finalRearX), @(finalX),
@(finalX), @(originX), @(originRearX), @(originX), @(originX)];
anim.keyTimes = @[@(0.0), @(0.25), @(0.35), @(0.38), @(0.41),
@(0.75), @(0.85), @(0.88), @(0.91), @(1.0)];//sleep 0.4 ratio
代码中可以看出,我定义了回弹时间为0.03 * 2,ok这里没有什么问题。

至于回弹的效果Path,因为两个污点的圆心距比较小,如果仍然沿用上一种路径方案效果会不太好,我们使用上图这种Path而不再使用模拟液体吸收的曲线方式。参考上图,我们通过两条线段,和一条与移动污点圆周重合的圆弧来组合粘黏效果Path,再由线段FuFd来闭合它,线段经过左固定污点,与溢出的移动污点相切。
还记得“是否包含”吗,移动污点从固定污点后面溢出来时也就不符合包含关系了,会影响到正面粘黏效果的作画,于是这里的回弹粘黏效果跟普通粘黏效果分开两个独立的CAShapeLayer来做的,避免干扰。回弹效果截图:
 回弹效果截图
回弹效果截图
总体思路就是这样了,主要的耗时工作就是计算path和协调几个CAShapeLayer的显示消失和互相影响,源代码或者效果可以在github中查看,谢谢













网友评论