原作者:Thomas Fuchs
译者:励定洲
想象一下你坐在办公室的狭小隔间里,埋头处理着已经折腾了许久的一个快上线的产品介绍,巨大的工作压力和沉闷的气氛让你快喘不过气来,真是希望周末快点到来。
但首先你得测试一下新产品的首页能否在Windows上完美呈现。没问题,你可靠的苹果笔记本上有个虚拟机能帮助你运行Windows。
开启虚拟机,然后Windows跳出一串通知 礼貌地提醒你升级系统,恩没问题,继续。
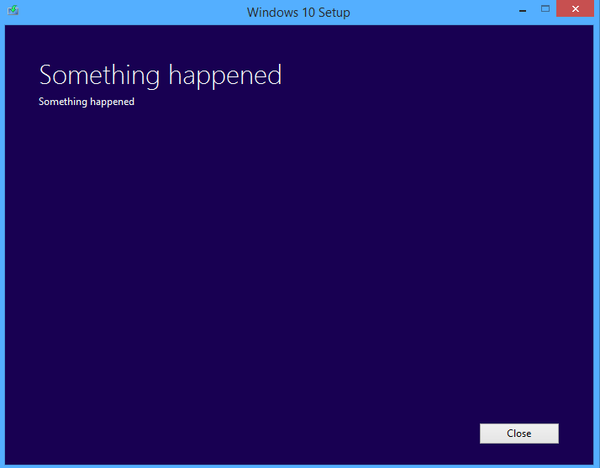
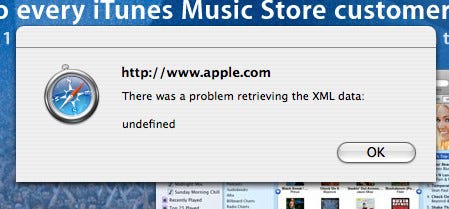
然后你就看到了这个:
 Something something
Something something
呵呵,再加一句就成排比了,如果项目不那么紧张我可能已笑出声来。
你冷笑了下,按下截屏键,准备把这张图通过Twitter的Mac客户端分享到网上。
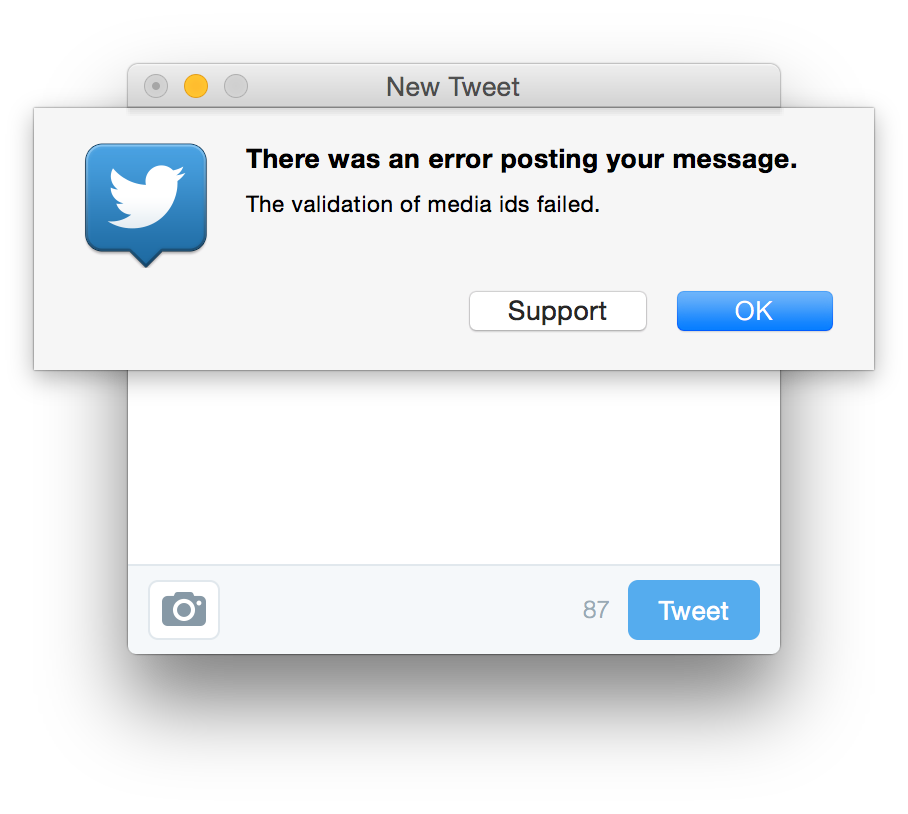
当你点击发送按钮时,你看到了这个:
 不知所谓的media ids不止一次出现了
不知所谓的media ids不止一次出现了
托那些慵懒无能的程序员和设计师的福,想死的心都有了。在你快对一切感到绝望之际突然想到或许来点美食可以舒缓情绪。
嘿嘿!来点小笼包吧~
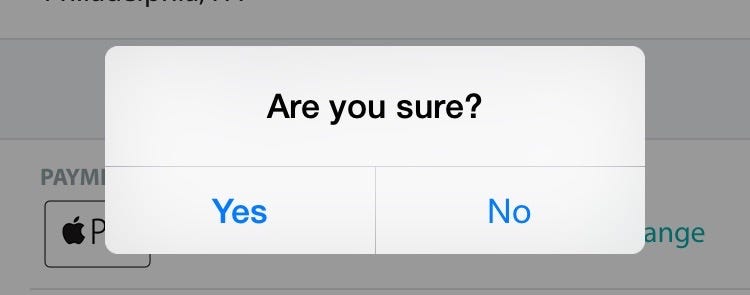
不过首先呢,需要回答Postmates(一款同城快递app)冷不丁向你提出的这个哲学问题:
 我按了“No”,因为我确实不确定
我按了“No”,因为我确实不确定
那么什么样的错误信息和对话窗口才算真正有用呢?
在经历了上周前文所述的那些戏剧性事件之后,我们一起来看看一个优秀的错误信息应该是什么样的。
苹果公司一直算是用户界面设计的先驱者,来看看人家是怎么做的。
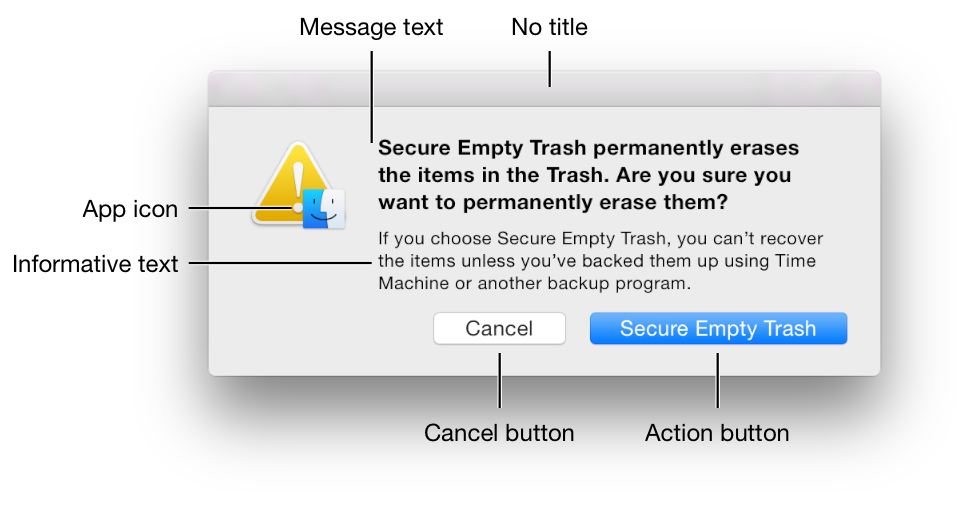
OS X Human Interface Guidelines(苹果桌面系统人机界面指南)是如何定义此类对话窗口的:

在通知窗口内,用明晰、简洁的语言来描述其内容。类似“一个错误发生了”的信息会让用户感到困惑,同时也会被那些熟手用户厌恶。(......)你的文字需要详尽描述行为的结果,并给出解决方法的建议。告诉用户他们为什么要留意该问题。(......)在信息文本中包含解决问题的建议。(......)用用户能理解的语言来表达。务必不要使用那些含义模糊或用户难以理解的术语,毕竟通知窗口本身就够让人不安了。(......)尽可能避免使用“OK”作为默认按键。“OK”这个词的含义很模糊,特别是当用户被询问是否确定做某事之时。举个例子,“OK,我想要完成这个行动”和“OK,我现在了解了我的行动可能产生的负面后果”中的“OK”是否是一个含义?
我们现在有大致方向了吧?对了,他们甚至还对措辞和语法有所定义:
如果你有请专业的视觉设计师来设计app里的图标和图片,那么就别忘了请一位专业的文案帮你琢磨app里的文本内容。
作为产品经理,亦或是app的设计师或开发者,你应该意识到app中“文案”的优先级绝不低于“让应用正常运作”和“让用户界面高效易用”。
 没人是完美的,但至少他们会不停尝试去做得更好,这值得钦佩,这里就有个典型...
没人是完美的,但至少他们会不停尝试去做得更好,这值得钦佩,这里就有个典型...
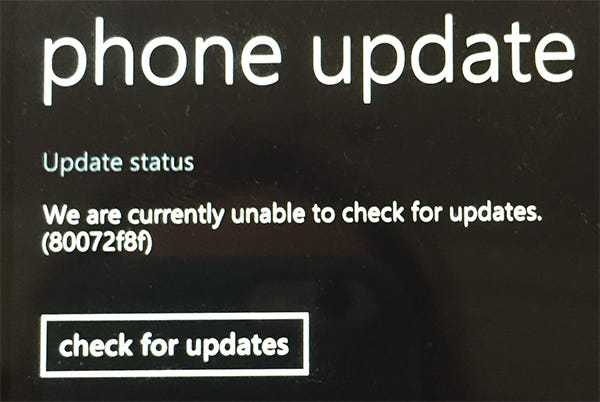
下面来看一些关于错误窗口的实例,边看边想想它们有没有遵循前面提到的几点:

Windows手机,呵呵,“我们当前无法检查升级”并没什么卵用。为什么现在不能检查升级?用户又能对此做些什么?
对于这两个问题,正解应是:手机上的时间未设置正确,导致升级服务器上的SSL证书无法被验证。这才是错误信息之由来。只要调对系统时间,一切就都会恢复正常。
所以为什么Windows Phone就不能把这个弹窗改成:“鉴于安全性的原因,我们无法检查是否有升级。这可能是因为你的手机时间和日期不正确造成的。检查你的时间和日期设置并重试一遍!”或甚至更好:“请确保你的操作系统自动同步时间和日期?”

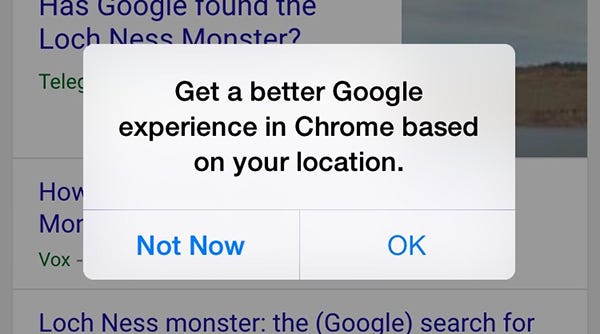
谷歌,瞧瞧你这弹窗...为什么要在这里使用一个模态窗口来打断用户的进程呢(请注意这并不是原生的iOS地理位置授权提醒)?这个OK是什么鬼?到底能给我带来什么好处?
如果用户愿意打开共享位置信息的话,发起询问是没问题的;对于搜索引擎来说这种提醒也是合理的。但不要滥用那些需要用户立即作出决定、且通常意味着重大问题的系统级别组件。

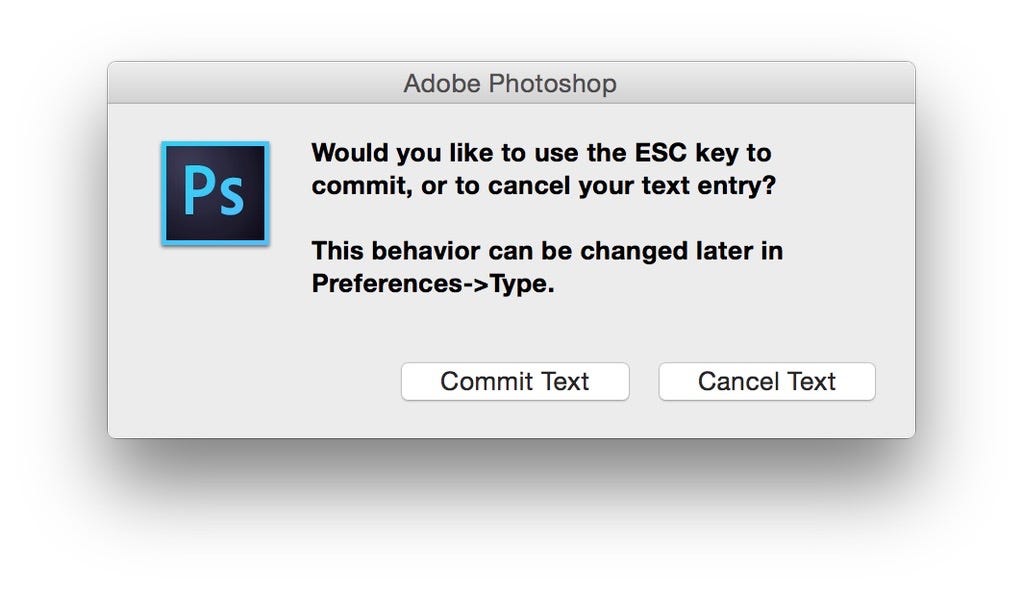
ESC键用来做应用键还是取消键?不不不,能不能正常点?这个星球上99%的软件都视ESC为取消,你觉得是默认和人家一致的好,还是弹出个奇怪的模态窗口更合适?
嗯我知道有一些Adobe的软件默认把ESC作为“应用”——然而即便如此它也应该在其它应用里通过设置实现。对这些厌恶弹窗的专家用户而言,通过偏好设置进行调整都不是事儿。又或者,咱还是把模态窗口抛到一边,把默认设置为取消,但在窗口的底部显示一条“你是否想把ESC键作为应用键?点击这里确认改变。”的通知条。注意了,这并不需要模态窗口的介入。
Adobe,别把问题都抛给用户,请在默认项方面表现得更果决一些。
友情提示:最好的错误窗口就是不显示窗口
其实对于上面提到的每一个例子而言,错误弹窗都是可以不出现的。我不完全确定Windows10的规范,但目前来看似乎它自己也不确定。
1 对于Twitter的错误弹窗而言,完全可以以toast的形式说明哪里出错了,或可以直接先帮用户解决问题,再询问用户是否处理妥善。在前面举过的那个Twitter的例子其实真实的版本是这样的:我想上传一张高分辨率的图片(大概有10000px的宽度),而Twitter对图片有分辨率的限制。那么为什么不在我上传之前就告诉我呢?为什么不在客户端就帮我剪裁图片至规定的尺寸呢?你完全可以那么做,然后给我展示一个小小的非模态信息:“注意:为了符合我们的尺寸限制,该图片已经被剪裁。”
2 至于Postmate“简约至极”的警告窗口:如果它都不能解释清楚自己是什么,那么显然就没有必要跳出这么个弹窗来唬我。毕竟我唯一能确定的是点“No”不会导致什么糟糕的结果。
3 Window手机的升级信息:你的操作系统就不能自行联网检查当前时间和日期吗,哥?更别提相关的技术(NTP)已经有三十多年的历史了。
4 谷歌Chrome向用户请求位置信息的方式显然太过唐突,为什么不把它放到搜索结果或页面最上方的某个banner里呢?这么一个弹窗真的显得你对我们用户的个人隐私饥渴难耐...
5 Photoshop: 默认设置。你可以通过行动条(action banner)的形式告诉用户如何自定义选项,亦或是一个小教程也是可以的。
*Gmail在发送一封邮件后的“撤销发送”banner算是一个很好的例子。这比跳出一个“你确定要发送这封邮件吗?”的模态窗口要好得多。
我为大家准备了一份清单,你们可以打印出来贴在自己的办公桌前。当你决定要在应用里添加警告或错误窗口时可以读一读。
对于错误信息最重要的三件事
不要滥用警告窗口来展示那些不必要的信息,不然人们会因此而忽视那些真正重要的东西。
不要臆想人们能懂你的信息是什么意思。他们可能在问题发生的好几天后才看到你的这份“大礼”,因此记得始终包含足够的信息来让用户理解问题发生的前因后果。
使用友好、非技术性、不那么吓人的语气。
你的错误窗口应该让外行都能一下看懂。
*对最后一条不确定?找一个不懂技术的人看一下然后让他用自己的话重述一遍。
 Medium的错误弹窗
Medium的错误弹窗
你们能在评论区里告诉我Medium的这个错误信息有哪里可以提升吗?










网友评论
2. OK键有种被迫接受的感觉,改成其他有效选项更好些:“Check the Internet connection”, "Refresh", "Put forward this bug"...之类;
3. 没有给出解决方法。“此刻的状态” 确实重要,既然出错了,“下一步怎么做” 才是王道呀。方法同2。
外行人看热闹随便说说,嘿嘿
1.内容不够清晰明了,没有详细说明问题到底是什么,也没有给出参考解决方案
2.ok按键太模糊,用户按了也不知道会发生啥
3.要我说还不如改成一个红色的顶端横条写着oh no,story pubnishing failed.Check your connection.
以上都是我瞎编的,错了求别骂
但有一点可能需要注意:medium上无法发布文章的问题并不一定仅仅是网络原因造成的(比如在另一个地方打开了文章编辑,或账号登录状态丢失等等)。
用红色的顶端横条来显示的主意非常棒!正如文中所说,最好的错误窗口就是没有窗口。特定情况下toast和action banner就足够了。